公式ドキュメントを参考に進めていきます。
https://firebase.google.com/docs/auth/flutter/anonymous-auth
Firebase Consoleで匿名をONにする

管理画面のAuthenticationから匿名を選択して有効にします。
Firebaseで匿名認証する
try {
final userCredential =
await FirebaseAuth.instance.signInAnonymously();
print("Signed in with temporary account.");
} on FirebaseAuthException catch (e) {
switch (e.code) {
case "operation-not-allowed":
print("Anonymous auth hasn't been enabled for this project.");
break;
default:
print("Unknown error.");
}
}コード全体
import 'package:firebase_auth/firebase_auth.dart';
import 'package:firebase_core/firebase_core.dart';
import 'package:flutter/material.dart';
import 'firebase_options.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
Future<void> _signInAnonymously() async {
try {
final userCredential = await FirebaseAuth.instance.signInAnonymously();
print(
"Signed in with temporary account. uid: ${userCredential.user!.uid}");
} on FirebaseAuthException catch (e) {
switch (e.code) {
case "operation-not-allowed":
print("Anonymous auth hasn't been enabled for this project.");
break;
default:
print("Unknown error.");
}
}
}
Future<void> _signOutAnonymously() async {
final uid = await FirebaseAuth.instance.currentUser!.uid;
await FirebaseAuth.instance.signOut();
print("Signed Out with temporary account. uid: $uid");
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
SizedBox(
width: 100,
child: ElevatedButton(
onPressed: _signInAnonymously,
child: Text('SignIn'),
),
),
SizedBox(
width: 100,
child: ElevatedButton(
onPressed: _signOutAnonymously,
child: Text('SignOut'),
),
),
],
),
),
);
}
}
完成画面

匿名ログイン時にエラーが出る
Performing hot restart...
Syncing files to device iPhone 11...
Restarted application in 237ms.
[VERBOSE-2:ui_dart_state.cc(198)] Unhandled Exception: MissingPluginException(No implementation found for method Auth#registerIdTokenListener on channel plugins.flutter.io/firebase_auth)
#0 MethodChannel._invokeMethod (package:flutter/src/services/platform_channel.dart:165:7)
<asynchronous suspension>
[VERBOSE-2:ui_dart_state.cc(198)] Unhandled Exception: MissingPluginException(No implementation found for method Auth#registerAuthStateListener on channel plugins.flutter.io/firebase_auth)
#0 MethodChannel._invokeMethod (package:flutter/src/services/platform_channel.dart:165:7)
<asynchronous suspension>
[VERBOSE-2:ui_dart_state.cc(198)] Unhandled Exception: MissingPluginException(No implementation found for method Auth#signInAnonymously on channel plugins.flutter.io/firebase_auth)
#0 MethodChannel._invokeMethod (package:flutter/src/services/platform_channel.dart:165:7)
<asynchronous suspension>
#1 MethodChannel.invokeMapMethod (package:flutter/src/services/platform_channel.dart:367:43)
<asynchronous suspension>
#2 MethodChannelFirebaseAuth.signInAnonymously (package:firebase_auth_platform_interface/src/method_channel/method_channel_firebase_auth.dart:434:12)
<asynchronous suspension>
#3 FirebaseAuth.signInAnonymously (package:firebase_auth/src/firebase_auth.dart:455:35)
<asynchronous suspension>
#4 _MyAppState._anonymousSignin (package:muscle_calendar/main.dart:31:36)
<asynchronous suspension>匿名ログインしようとすると
Unhandled Exception: MissingPluginException(No implementation found for method Auth#registerIdTokenListener on channel plugins.flutter.io/firebase_auth)0 MethodChannel._invokeMethod (package:flutter/src/services/platform_channel.dart:165:7)
というエラーが出ます。
対処法
Podfileを修正したらtarget versionを修正したら直りました。
詳細は以下の記事で書いています。
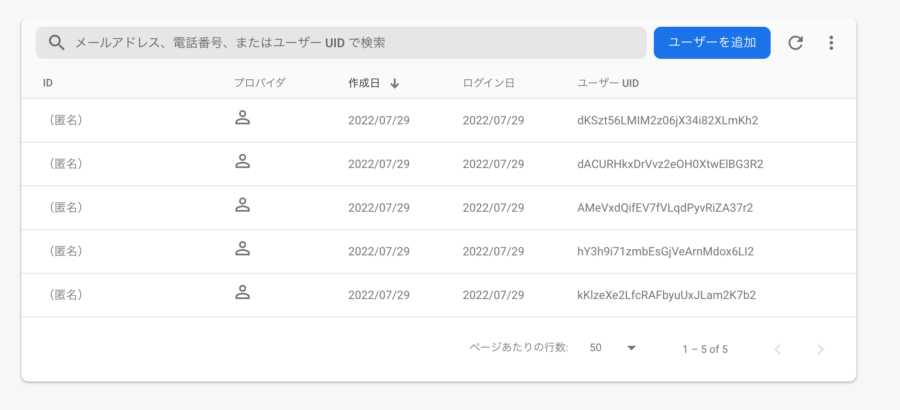
完成

SignInボタンを押下後、管理画面を見てみたら、これで匿名アカウントが追加されていました。
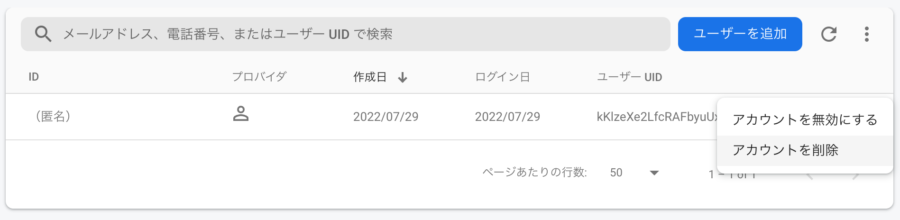
匿名ログインのuidを変更したいとき

管理画面からアカウントを削除した場合、再度匿名ログインをしてもuidが同じなので新規に追加されない問題があります。
そのような場合は一度サインアウトをしてサインインすれば、同一デバイスでも新しくuidが生成されます。
await FirebaseAuth.instance.signOut();ちなみにuidはアプリを削除した後に、再度インストールしてもuidが変わることはありませんでした。
