AFFINGER JET2はAFFINGER6の子テーマです。
JET2を簡単に言うと
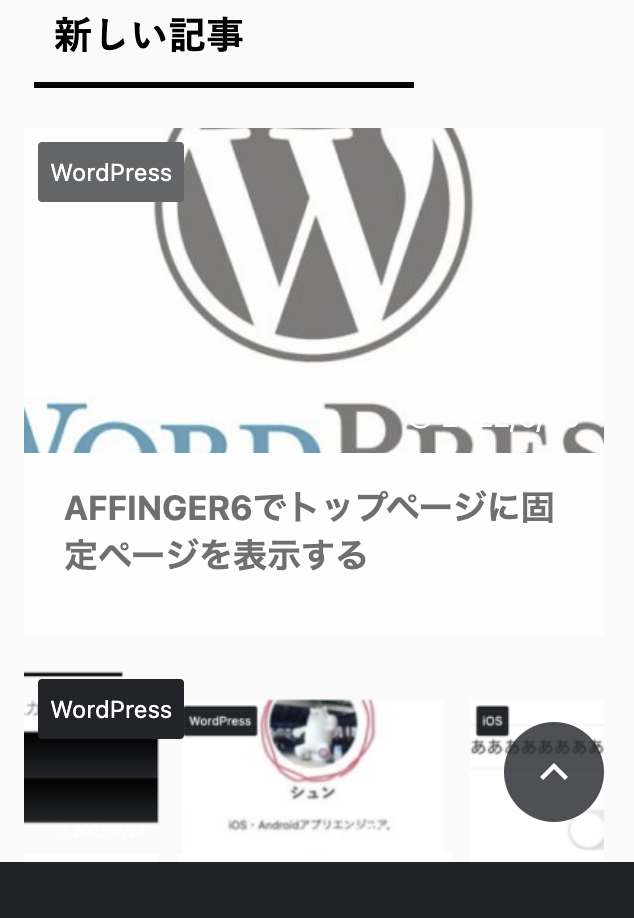
・記事一覧をカード型にする
・インフィード広告を表示する
といったことができるようになるものです。
インフィード広告とは、あらかさまに広告らしい広告ではなくSNSのタイムラインやメディアサイトで、コンテンツとコンテンツの間に通常のコンテンツと同じようなフォーマットで挿入される広告のことを指します
https://magellan.xica.net/column/what-are-infeed-ads-merits-and-demerits/#:~:text=%E3%82%A4%E3%83%B3%E3%83%95%E3%82%A3%E3%83%BC%E3%83%89%E5%BA%83%E5%91%8A%E3%81%A8%E3%81%AF%E3%80%81%E3%81%82%E3%82%89%E3%81%8B%E3%81%95%E3%81%BE%E3%81%AB%E5%BA%83%E5%91%8A,%E3%81%AE%E3%81%93%E3%81%A8%E3%82%92%E6%8C%87%E3%81%97%E3%81%BE%E3%81%99%E3%80%82
導入しようとしたキッカケは、AFFINGER6EXのカードデザインがしっくり来なく、ちょっとでも変化するかなと思って導入しました。
はじめはEXでもカードデザインができるし、不要かなと思ってたのですが、結果的に導入してよかったです。
以下のURLで購入できます。
この記事の目次(クリックでジャンプ)
JET2に変えてよかったところ
1. カードのデザインがちょっと変わった。
わかりますか…?
たぶんブログ運営している本人しか気づけないような所なんですが、カードの幅が若干横に広がっていい感じになった気がします。(感覚的ですが…)
もうこの時点で購入してよかったと思いました。
Before

After

2. 記事一覧ページのデザインがちょっとよくなった。
記事と記事の間の背景(body)が白からグレーになったことによって、記事に区切れができてわかりやすくなったかと思います。
元々これを自前で設定しようとしてましたが、記事一覧を変えると固定ページの背景色も変わったりと中々大変だった記憶があります。
Before

After

3. 固定ページのデザインがちょっとよくなった。
上記の理由とほぼ一緒なのですが、JET2に変更したら自然とできていました。 これもJET2のデザインの上書きのおかげかなと思います。
オリジナル子テーマ「JET」ではデザインを簡単に設定するために親テーマ管理の設定及びカスタマイザーを自動上書きしています。
Before

After

JET2に変えてよくなかったところ
1. サイトタイトルが左寄せから中央寄せになった。
この設定を直そうとすると、
・JET管理→ 「JETによる親テーマ管理設定の上書きを解除する」にチェックする
をしないといけないのですが、この設定をすると「日付の表示位置を下にする」などJET固有の機能が使えなくなるので、できれば使いたくないです。
解決方法が現状見つからないため設定しています。
Before

After

2. 子テーマが変わったので、カスタマイズ周りを1から設定する必要があった。
テーマから「AFFINGER Child」と「AFFINGER JET-Child2」のページを2つ開きながら修正しました。
これはプラグインか何かでもうちょっといいやり方があると思います。
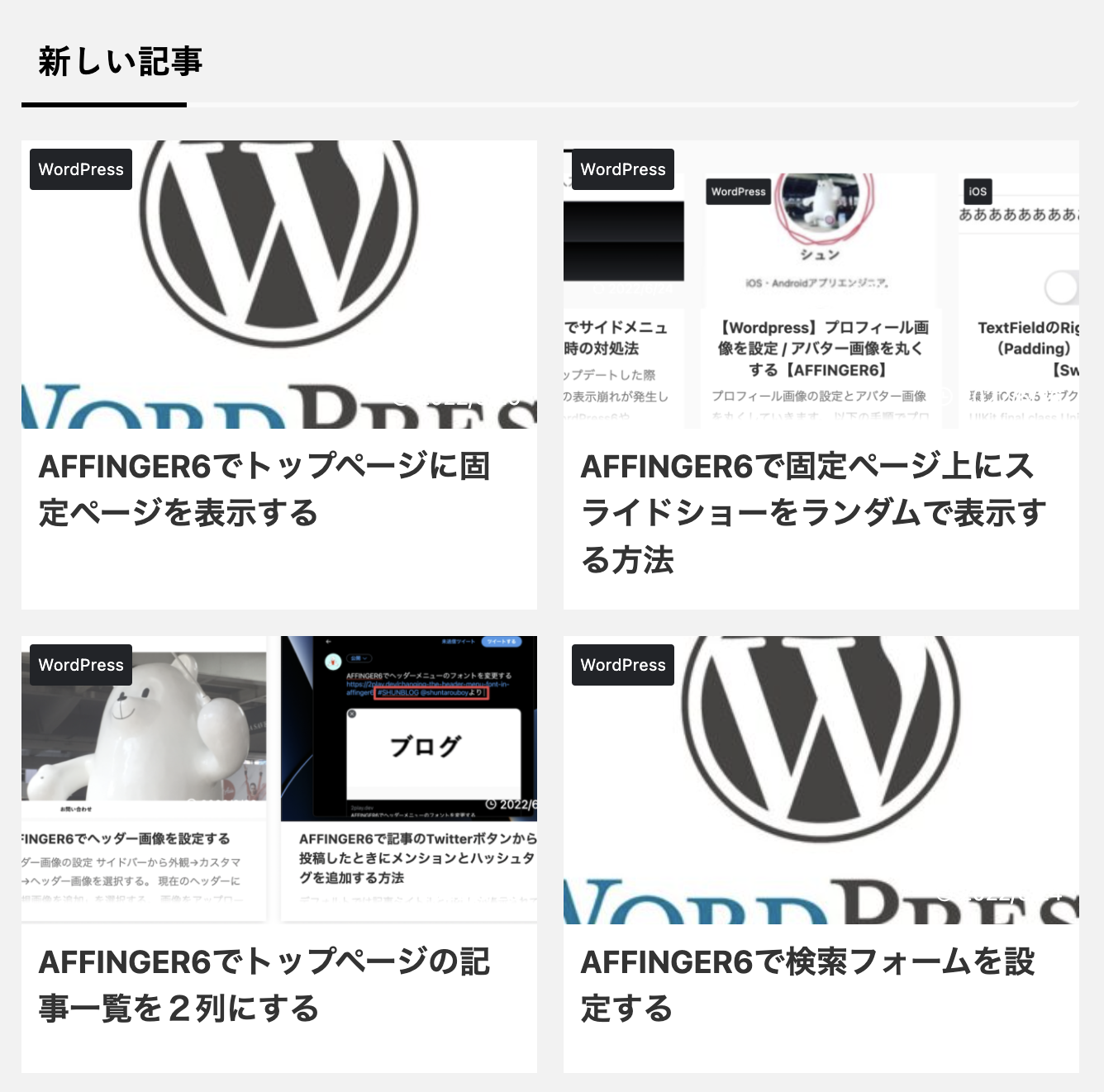
3. スマホの画面サイズだと記事一覧表示が1列表示になること。
スマホだと記事一覧表示が1列になる。
一応設定で変えることもできます。

ただ問題点は
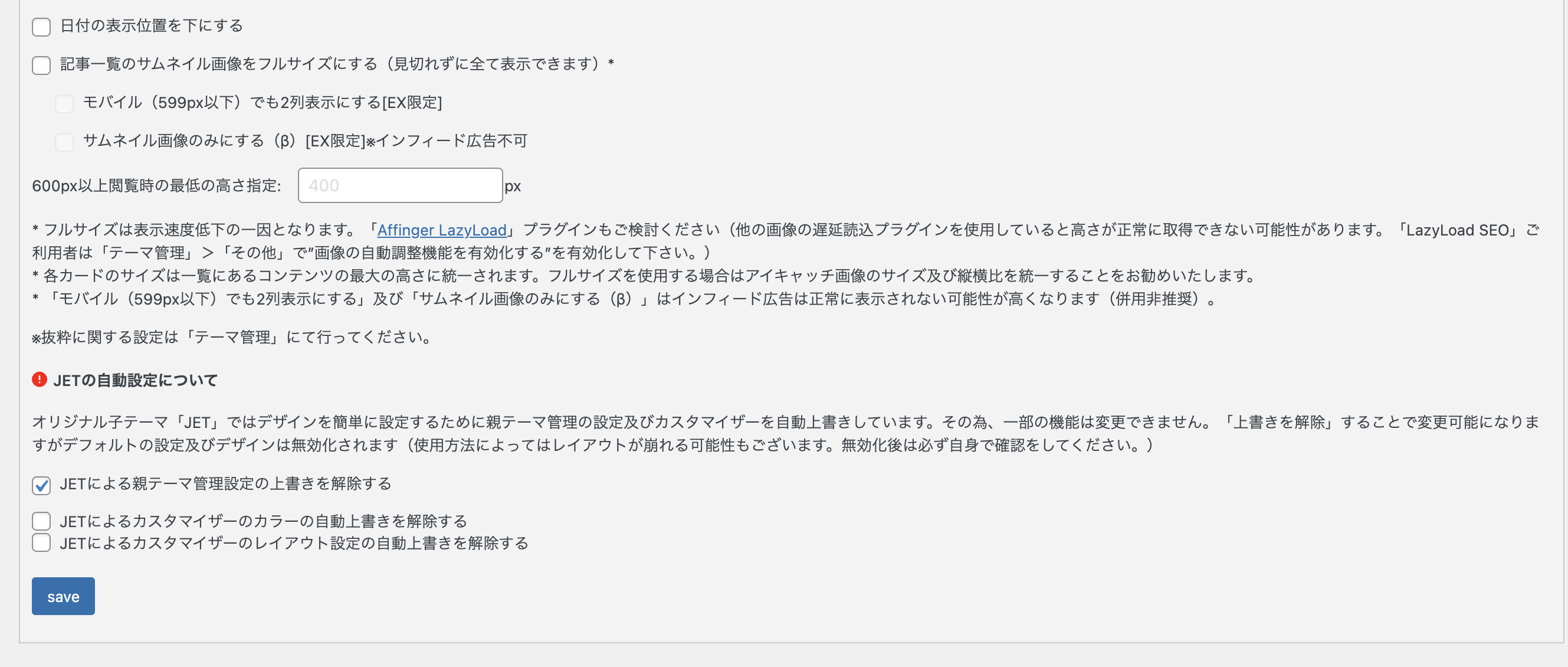
・EX限定
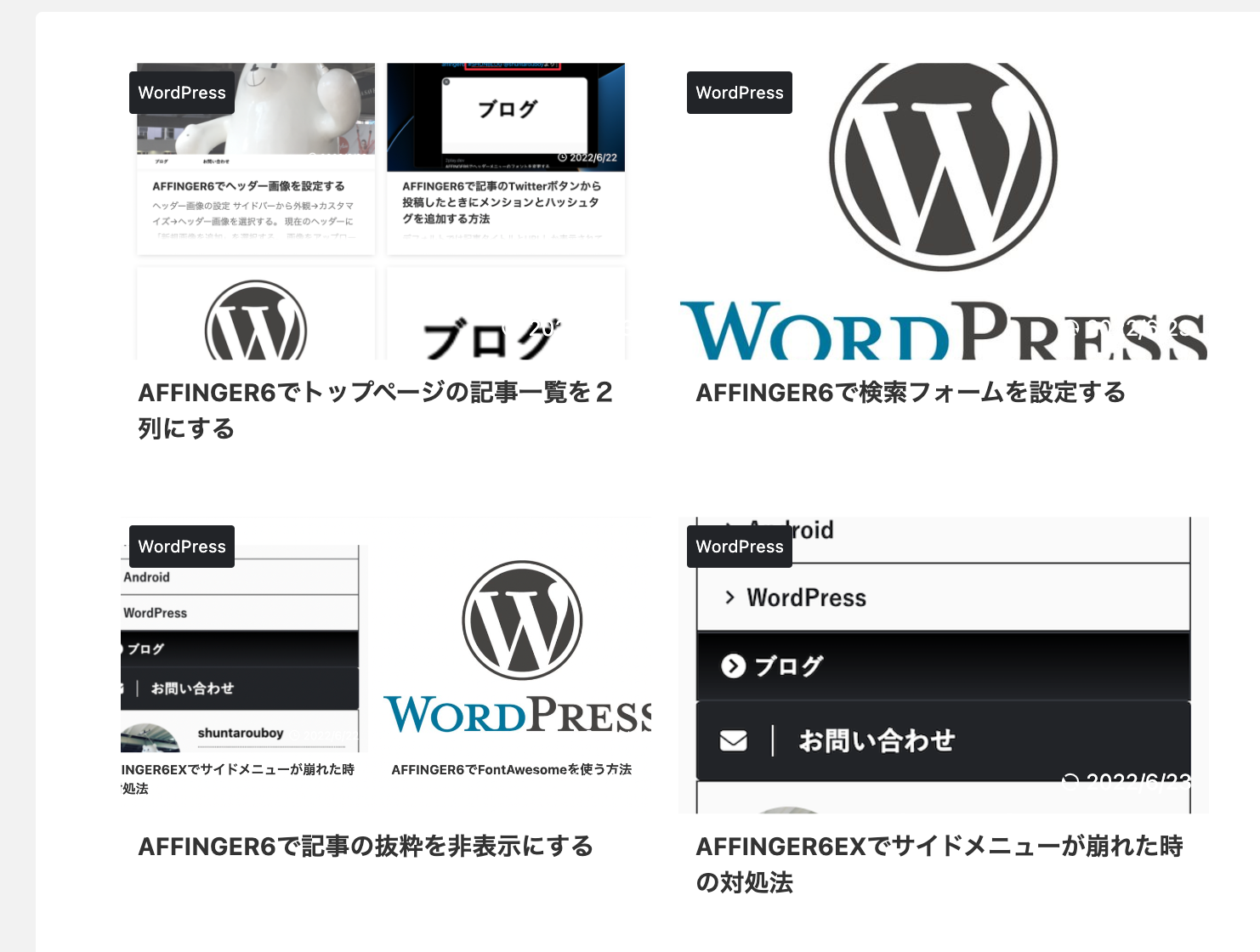
・記事一覧のサムネイル画像をフルサイズにする(見切れずに全て表示できます)*
だと思います。
特に「記事一覧のサムネイル画像をフルサイズにする」は全ての記事のアイキャッチ画像の比率を合わせないと記事タイトルの位置などが崩れてしまうので、
中々手間かなと思います。

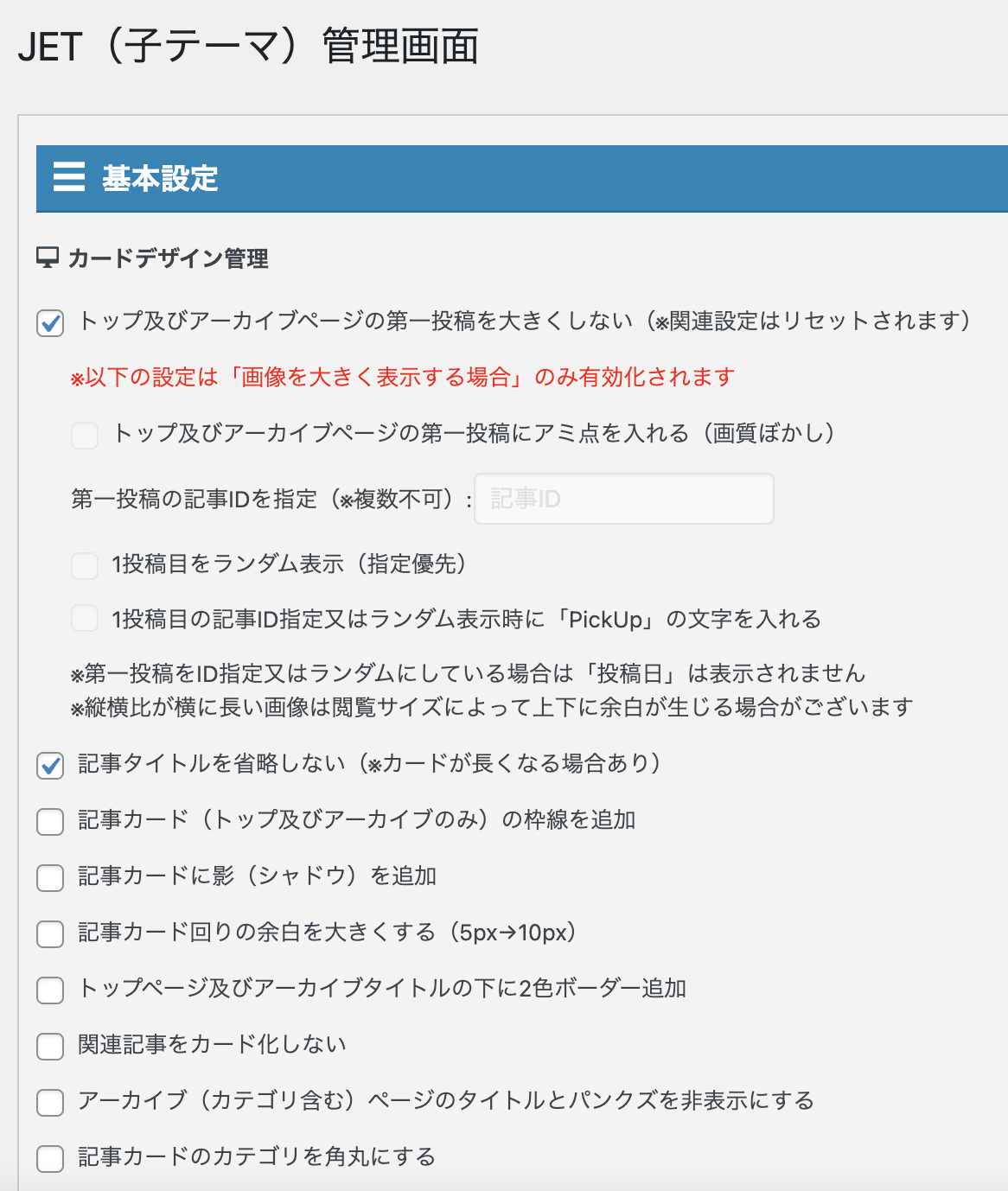
JET(子テーマ)管理画面の設定周り
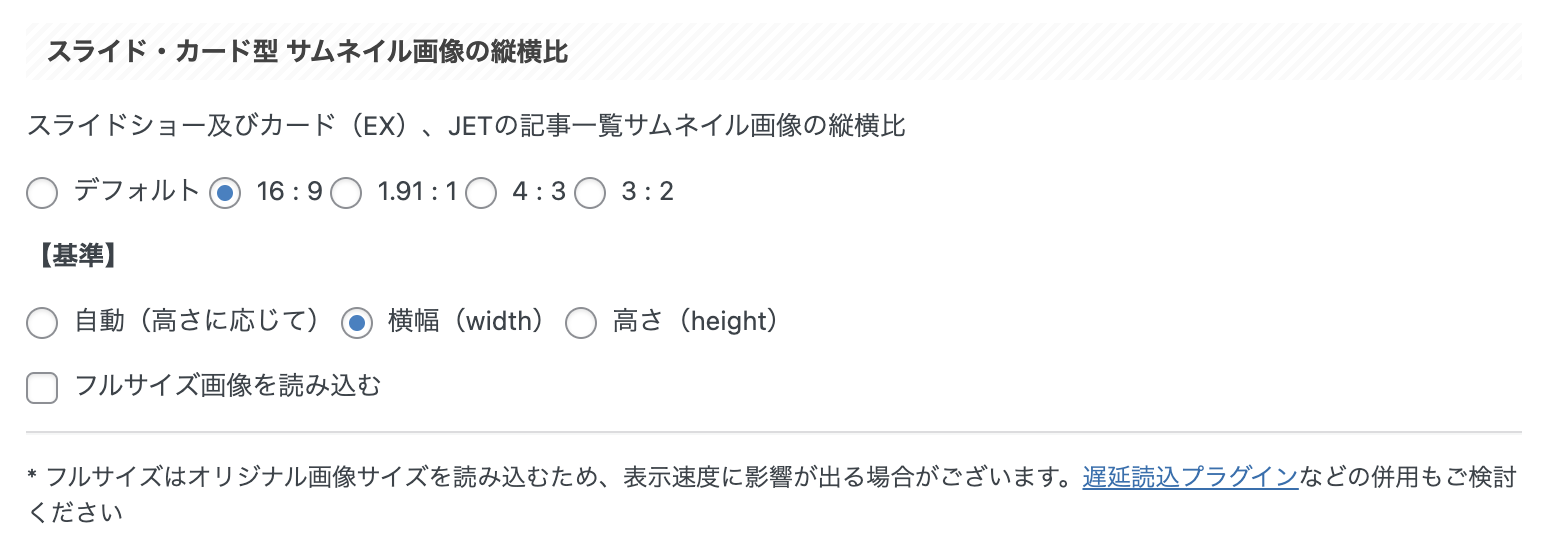
ということで現状下記のような設定をしています。 これで満足してます。


スライド・カード型 サムネイル画像の縦横比の設定周り