この記事の目次(クリックでジャンプ)
全ての投稿記事上にブログカードを設置する
- サイドバーから外観→ウィジェットを選択する。
- 「投稿記事の上に一括表示」に「00_STINGERカスタムHTML」を追加する。
- テキストエリアに追加したいカードを入れる。
// 記事IDが1095という記事を表示するようにしています。
[st-card myclass="" id="1095" label="" pc_height="" name="" bgcolor="" color="" webicon="" readmore="on" thumbnail="on" type=""]これで全ての投稿記事上に表示することができました。

3.テキストエリアに追加したいカードを入れる。
上記の手順について補足です。
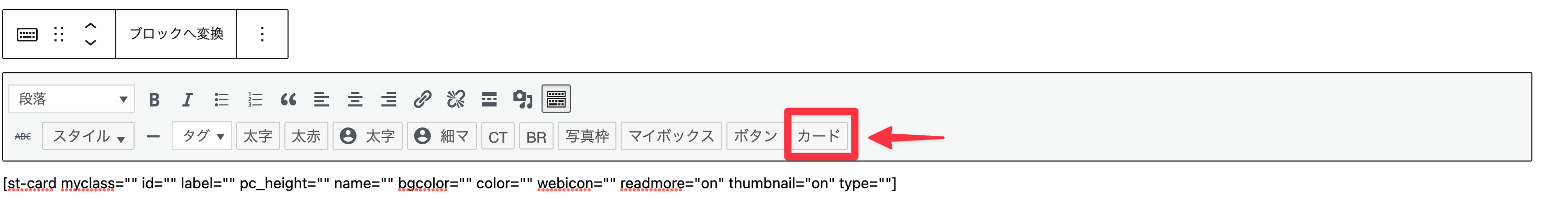
- ブロックから「クラシック」を選択する
- カードを選択する
- “id”に記事IDを入力する
でカードが表示されます。

カテゴリーごとの投稿記事上にブログカードを設置する。
- サイドバーから外観→ウィジェットを選択する。
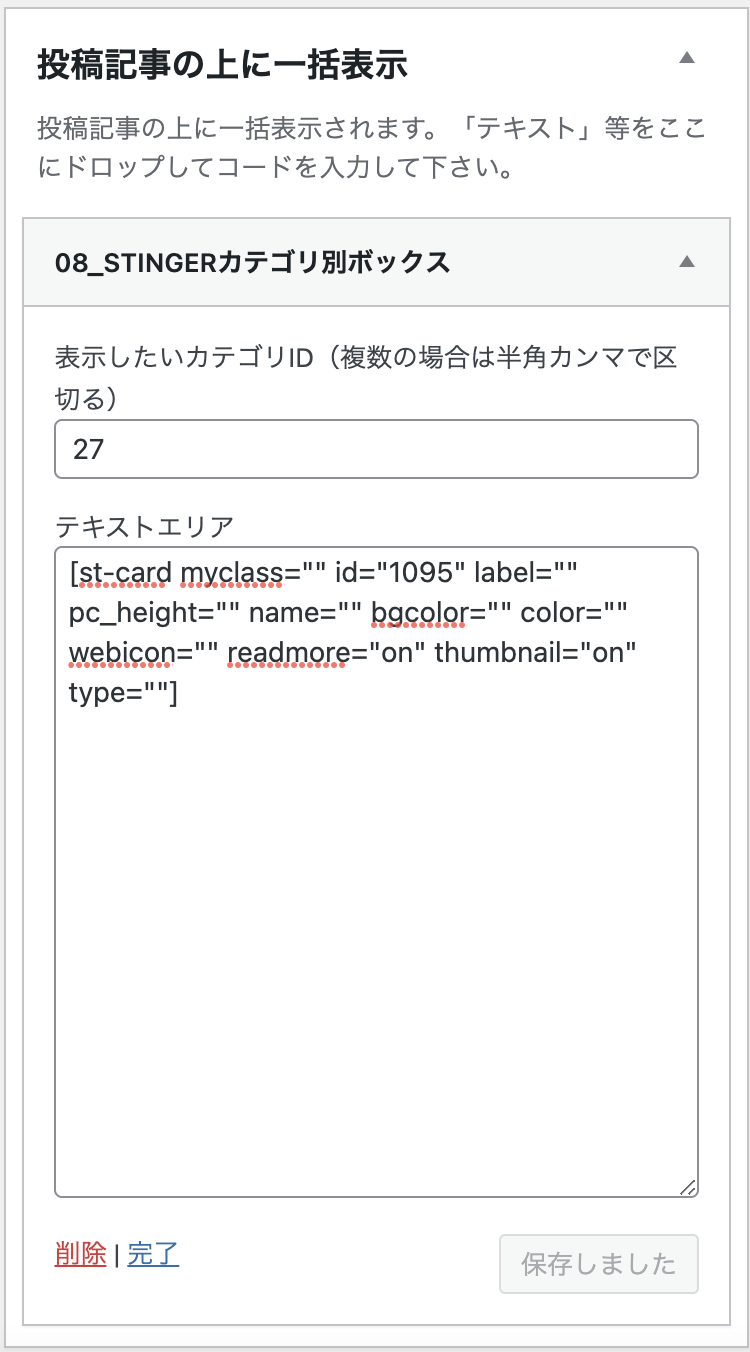
- 「投稿記事の上に一括表示」に「08_STINGERカテゴリ別ボックス」を追加する。
- テキストエリアに追加したいカードを入れる。
- 「表示したいカテゴリID」にカテゴリIDを追加する。

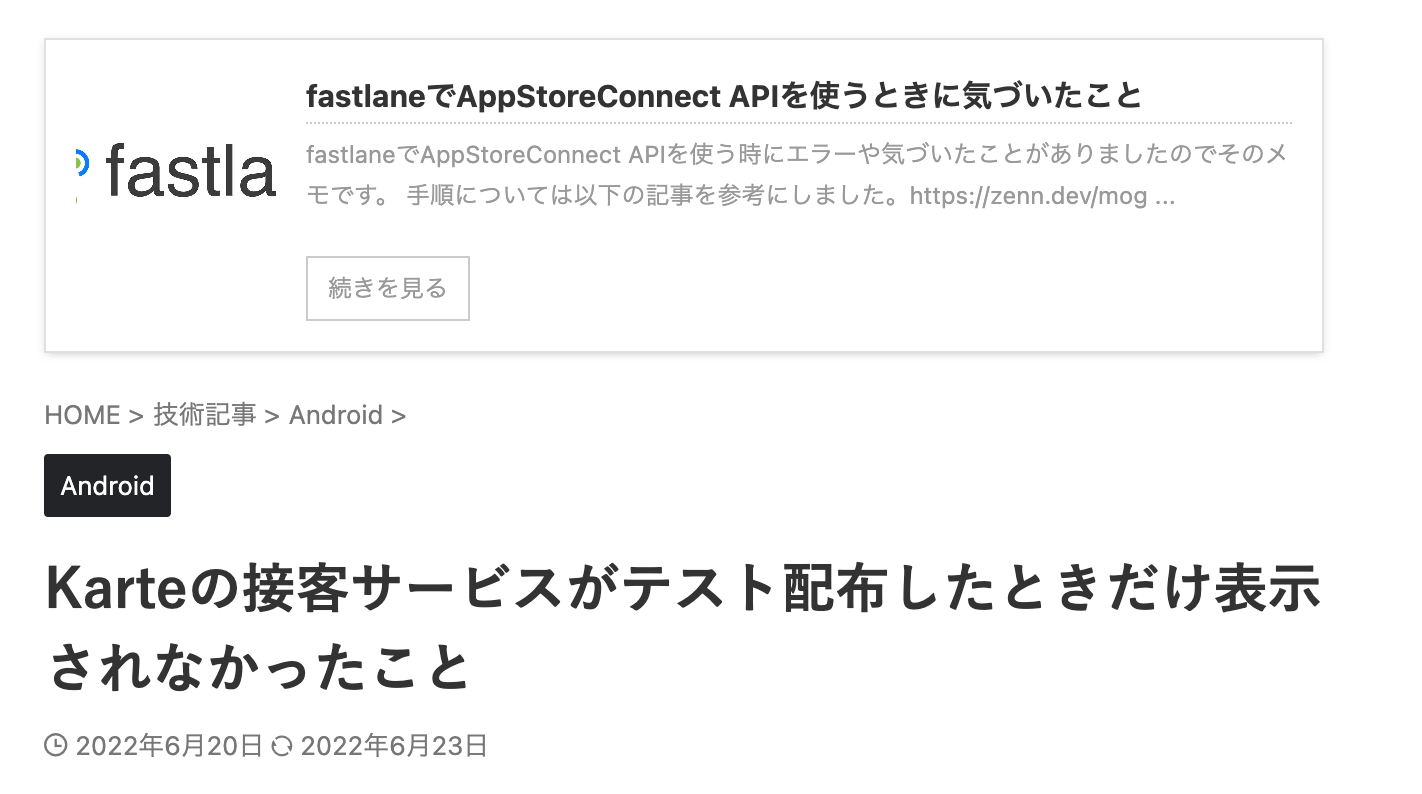
これで各カテゴリごとにブログカードを表示することができました。
この例だと「Android」のカテゴリの投稿記事にはブログカードが投稿記事上に表示されます。
他のカテゴリ「iOS、Flutter」などでは表示されないようにできています。

他のカテゴリにも異なったブログカードを追加したい場合
例えば、iOSというカテゴリにも異なったブログカードを表示したいときは、
以下のように、カテゴリごとに「08_STINGERカテゴリ別ボックス」を追加すれば実現できます。

使う場面
このカテゴリを読んでる読者にこの記事を推したいという時に使うとよさそうです。
またこういった細かいことが、回遊率や直帰率の改善に繋がるかと思います。