JINの時でも起きましたが、AFFINGERでもまたシンタックスハイライトが効かない問題が発生しました。
この記事の目次(クリックでジャンプ)
原因
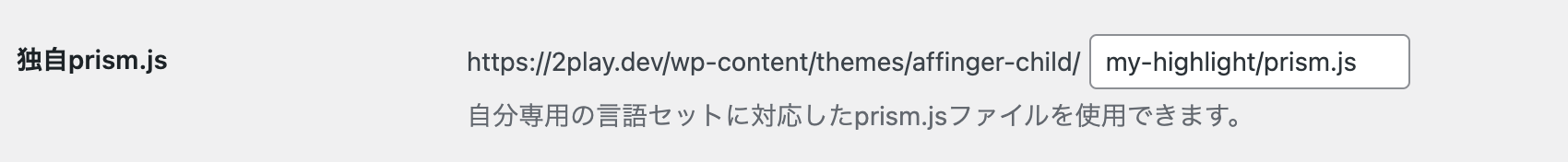
JINからAFFINGERにテーマを移行したので、独自prism.jsが”affinger-child”に入っていなかったのが原因でした。

“jin-child”では設定されているが、”affinger-child”では未設定の状態でした。
解決法
なので、独自prism.jsをまた子テーマの”affinger-child”に入れてあげると解決します。
無事にシンタックスハイライトが表示されました。

テーマ移行の時は、子テーマにprism.jsもあるか注意が必要ですね。
