スライドショーでランダムに各記事を表示させる
- 固定ページでブロックからクラシックエディターを表示する。
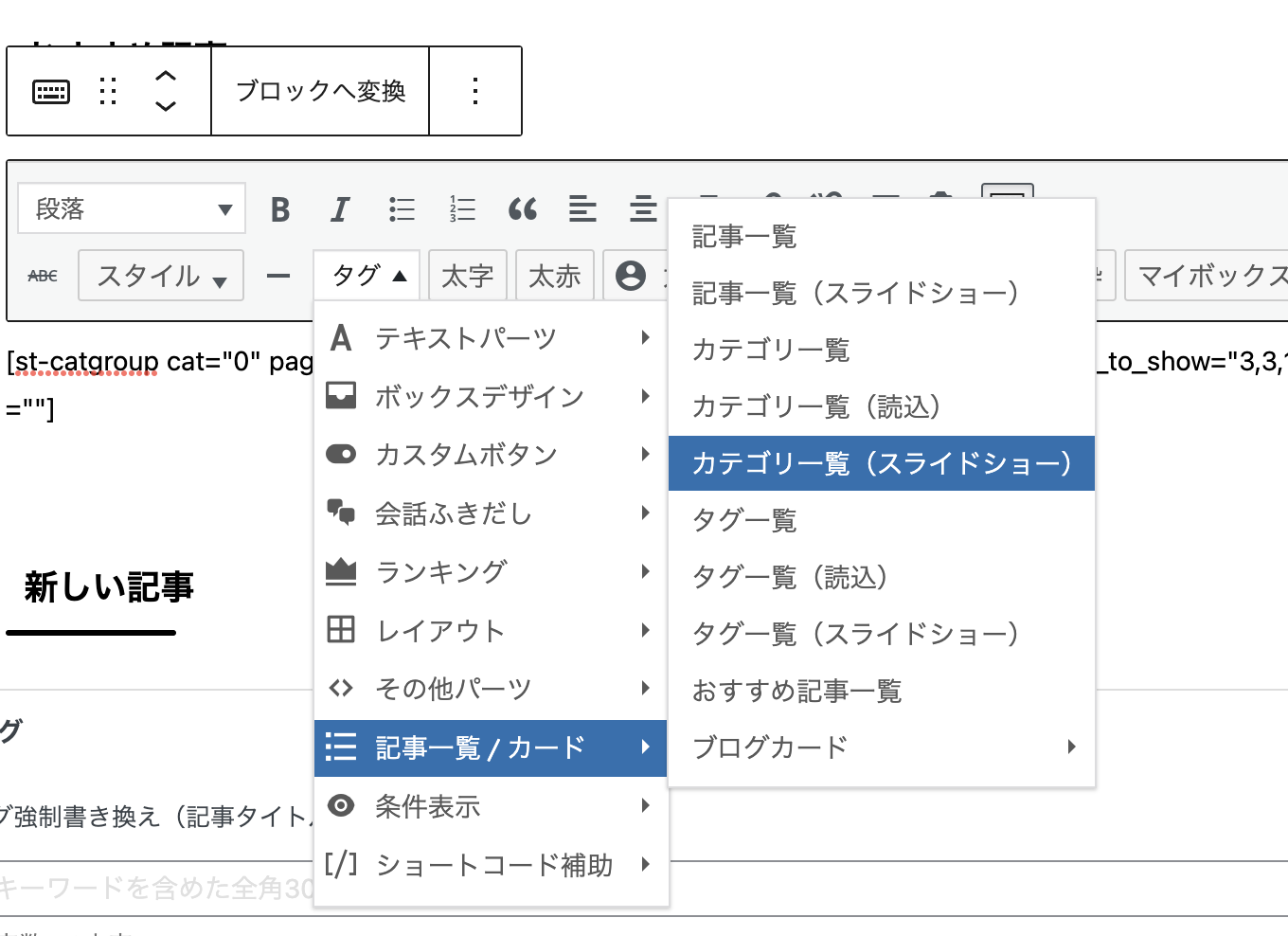
- タグ→記事一覧/カード→カテゴリ一覧(スライドショー)を選択する。
- catに”0”(カテゴリー指定なし)、ordeybyに”rand”(ランダム)を設定します。
上記の設定だと全カテゴリーの記事がランダムでスライドショーに表示される設定になります。
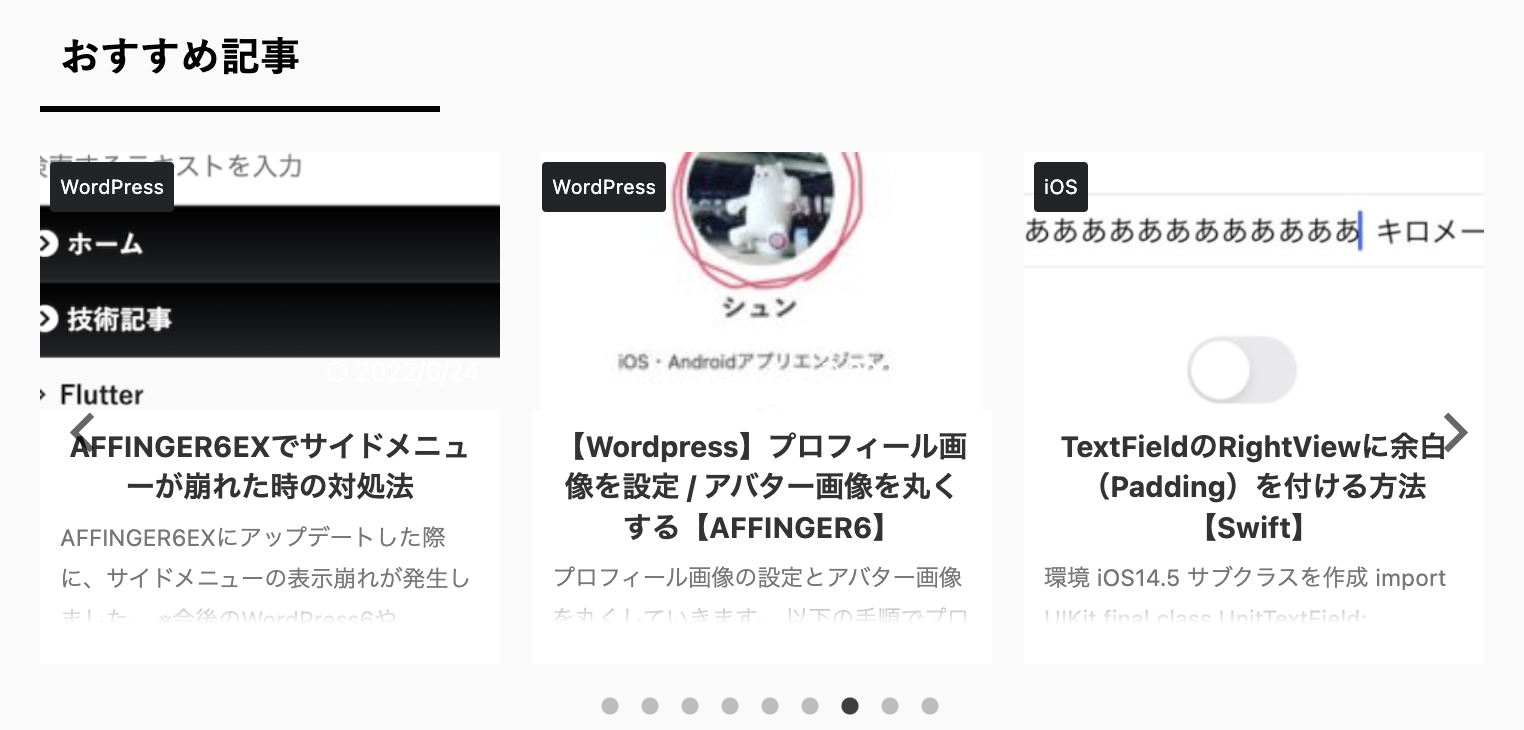
サンプル(ブラウザで更新すると記事が変わります)
[st-catgroup cat=”0″ page=”9″ order=”desc” orderby=”rand” child=”on” slide=”on” slides_to_show=”3,3,1″ slide_date=”” slide_more=”” slide_center=”on” fullsize_type=””]
私は以下のように設定しています。
[st-catgroup cat="0" page="9" order="desc" orderby="rand" child="on" slide="on" slides_to_show="3,3,1" slide_date="" slide_more="" slide_center="on" fullsize_type=""]ショートコードの設定
| cat | カテゴリID(複数の場合は「,(半角カンマ)」で区切る) |
| page | 表示数 |
| child | 子カテゴリーの読み込みに対応。不要なカテゴリは「-(マイナス)ID」で除外可能です。(子カテゴリを読み込まない場合はchild=”off”) |
| order | 降順、昇順の指定(値:ASC 又は DESC ) |
| orderby | 並び方法を指定(値:ID 、date、modified、rand 他 ) |
| type(EX限定) | type=”card”でEXカード型デザインに対応 ※ver20191218より(スライドショーでは使用しない) |
2. タグ→記事一覧/カード→カテゴリ一覧(スライドショー)を選択する。


これで表示できました。
記事によってはorderbyに”random”や”ran”を指定するように書いてありますが、これだとランダムが機能しなかったです。
AFFINGER6の場合では”rand”でランダム表示になります。