固定ページを使って2列にする方法など色々あるようなのですが、 IDを指定しての固定記事やカテゴリーだったりとどれも最新記事を2列にする方法とはちょっと違って悩んでました。 ただ調べてみるとこの機能はAFFINGER6にはないのですが、AFFINGER6EXには搭載しているようです。
EX版では人気のカード型デザインもワンクリック。 さらに閲覧サイズに合わせて1~3列の表示する列数を指定することができます。
https://on-store.net/affinger5exupgrade201805/#st-toc-h-1
ということで購入して試してみました。
この記事の目次(クリックでジャンプ)
AFFINGER6 EXを導入する。
下記のサイトで購入できます。
- AFFINGER6 EXを購入後、ダウンロードする。
- WordPressのテーマ「affinger-child.zip」と「affinger.zip」が入っているので、テーマをアップロードしていきます。
- サイドバーから外観→テーマ→新規追加→テーマのアップロードを選択する。
- ファイルを選択から「affinger-child.zip」と「affinger.zip」をインストールする。
- 上書きして追加を選択する。

変更後はAFFINGERがEXになっていました。
一応テーマが上書きされるので、独自prism.jsを設定している方は再度設定する必要があります。
プラグインを導入する
私の場合、Gutenberg用プラグイン(st-blocks.zip)とデータ引き継ぎプラグイン(st-migrator.zip)が一緒に入っていたのでインストールしました。
- サイドバーからプラグイン→新規追加→プラグインのアップロードを選択する。
- 「st-blocks.zip」と「st-migrator.zip」をアップロード・インストールする。
トップページの新着記事一覧を2列にする
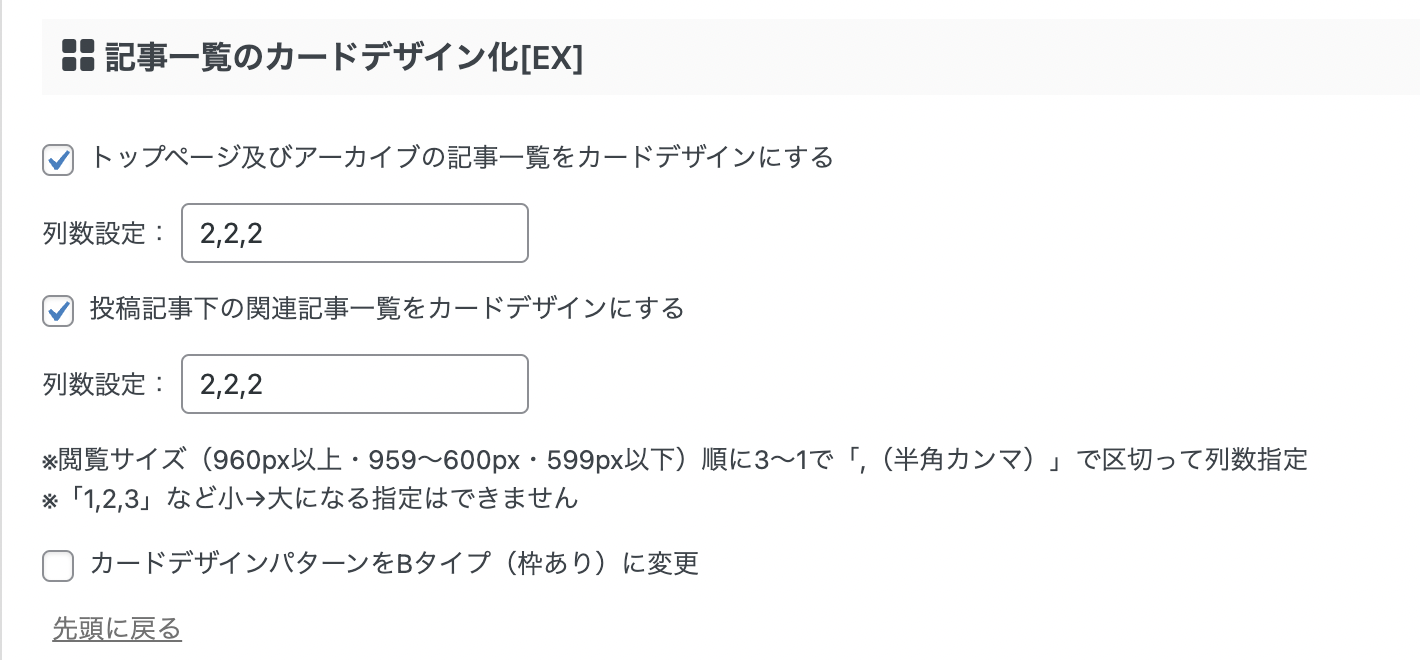
- サイドバーからAFFINGER管理→投稿・固定記事設定→記事一覧のカードデザイン化[EX]を選択する。
- 「トップページ及びアーカイブの記事一覧をカードデザインにする」にチェックする。
- 列数設定を「2,2,2」にする(閲覧サイズ順に列数を指定しています。)
- (WEB, タブレット, スマホ)など。スマホの場合、3列にすると崩れやすいみたいです。https://affinger.com/action-manual/post-list-card/
- Saveする。

これで表示できるようになりました。
関連記事も2列にしたい場合は同様に上記の手順で設定します。