※AFFINGERの親テーマを編集するので、あらかじめバックアップを取ったり、itiran-date-tag.phpのコード部分(後述します)をコピーしてテキストファイルに保存などすることを推奨します。
また親テーマ(AFFINGER)のアップデートにより、今回の修正箇所が反映されなくなる可能性があります。
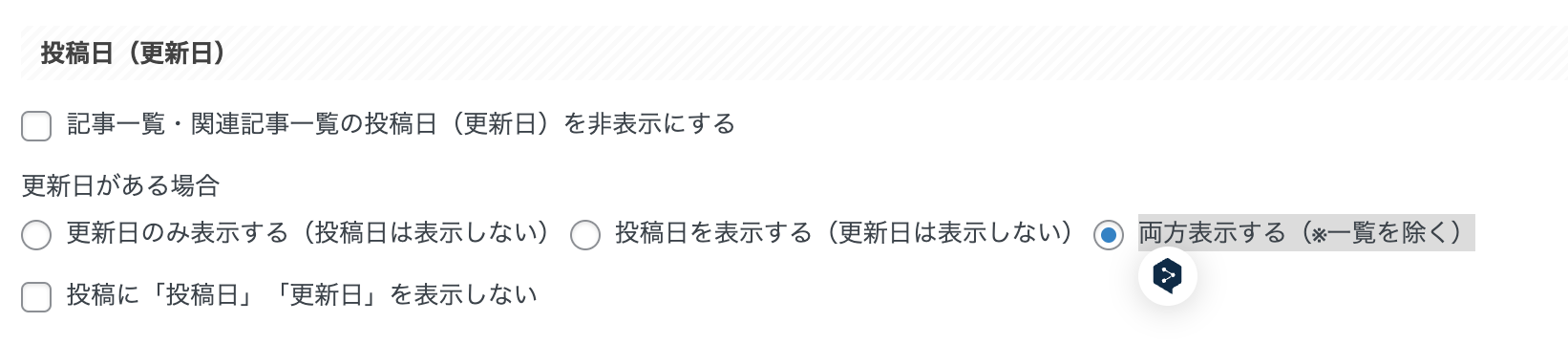
AFFINGER管理で投稿日・更新日を設定する。
- サイドバーからAFFINGER管理→投稿・固定記事→投稿日(更新日)を選択する。
- 両方表示する(※一覧を除く)をチェックする。
- 他の選択肢はチェックしない。

テーマを編集する。
- サイドバーから外観→テーマファイルエディターを選択する。
- 「編集するテーマを選択: AFFINGER」にして選択をクリックする。
- 右側のリストからitiran-date-tag.phpを選択する。
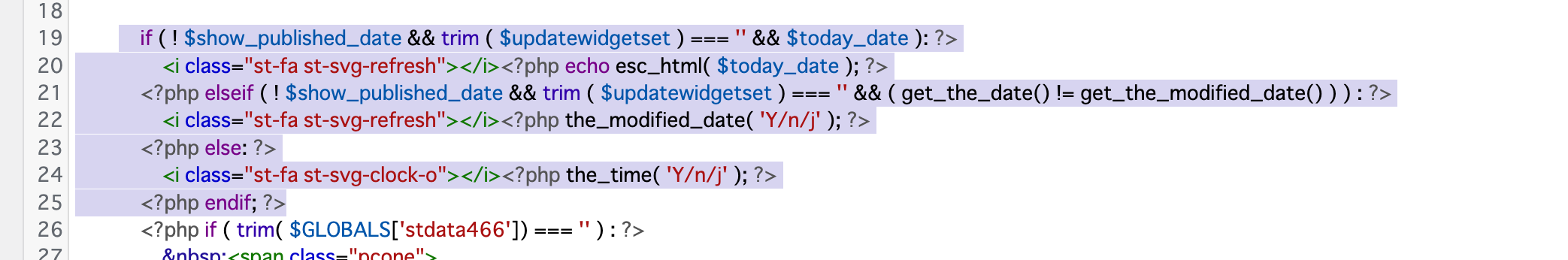
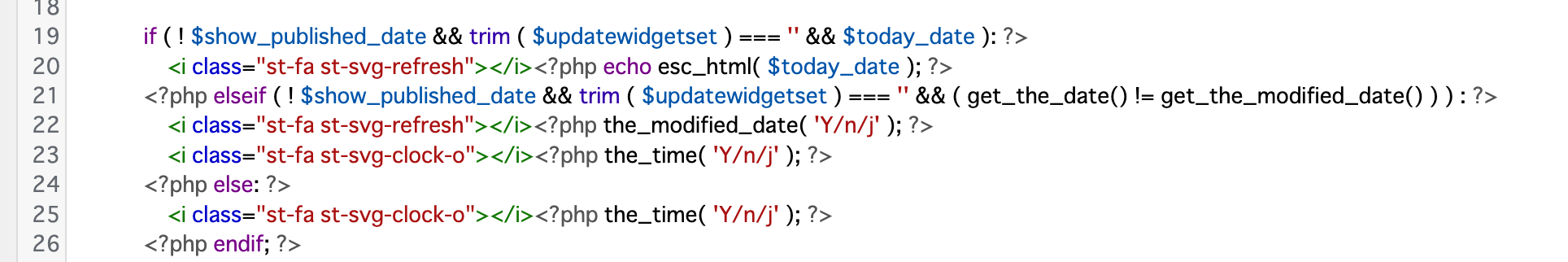
- 22行目あたりの<i class=”st-fa st-svg-refresh”></i><?php the_modified_date( ‘Y/n/j’ ); ?>の下に<i class=”st-fa st-svg-clock-o”></i><?php the_time( ‘Y/n/j’ ); ?>を追加する。
- ファイルを更新を選択する。
before
// itiran-date-tag.php 19~25行目
if ( ! $show_published_date && trim ( $updatewidgetset ) === '' && $today_date ): ?>
<i class="st-fa st-svg-refresh"></i><?php echo esc_html( $today_date ); ?>
<?php elseif ( ! $show_published_date && trim ( $updatewidgetset ) === '' && ( get_the_date() != get_the_modified_date() ) ) : ?>
<i class="st-fa st-svg-refresh"></i><?php the_modified_date( 'Y/n/j' ); ?> // 22行目
<?php else: ?>
<i class="st-fa st-svg-clock-o"></i><?php the_time( 'Y/n/j' ); ?>
<?php endif; ?>
after
// itiran-date-tag.php 19~25行目
if ( ! $show_published_date && trim ( $updatewidgetset ) === '' && $today_date ): ?>
<i class="st-fa st-svg-refresh"></i><?php echo esc_html( $today_date ); ?>
<?php elseif ( ! $show_published_date && trim ( $updatewidgetset ) === '' && ( get_the_date() != get_the_modified_date() ) ) : ?>
<i class="st-fa st-svg-refresh"></i><?php the_modified_date( 'Y/n/j' ); ?> // 22行目
<i class="st-fa st-svg-clock-o"></i><?php the_time( 'Y/n/j' ); ?> // この1行を追加する
<?php else: ?>
<i class="st-fa st-svg-clock-o"></i><?php the_time( 'Y/n/j' ); ?>
<?php endif; ?>
これで記事一覧に投稿日と更新日が表示できるようになったかと思います。

余談ですが
<i class="st-fa st-svg-refresh"></i><?php the_modified_date( 'Y/n/j' ); ?>上記のmodified_dateが更新日で、
<i class="st-fa st-svg-clock-o"></i><?php the_time( 'Y/n/j' ); ?>こちらのthe_timeが投稿日なので、
コードを入れ替えたり、the_modified_dateの行を削除すれば、
「更新日・投稿日」の順に表示できたり、

「投稿日のみ」を表示できたりもします。