検証ツールでプロフィール名のCSSのclassを探す
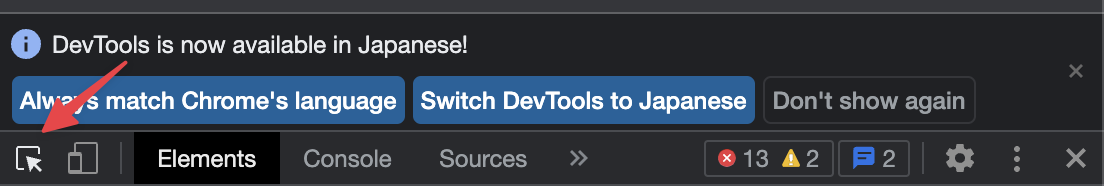
- F12を押して検証ツールを開く。
- カーソルアイコンを押す。
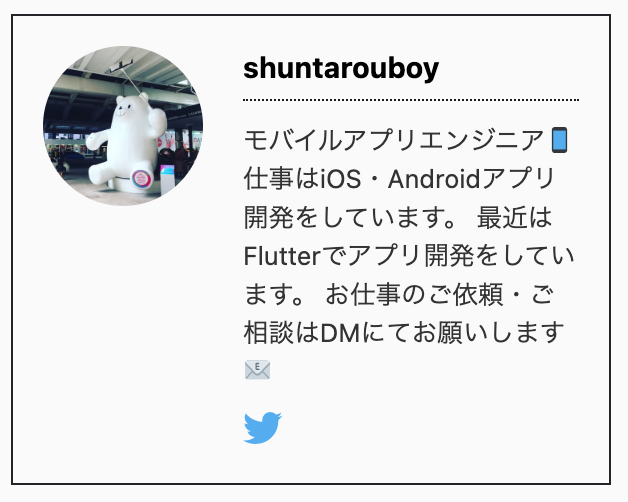
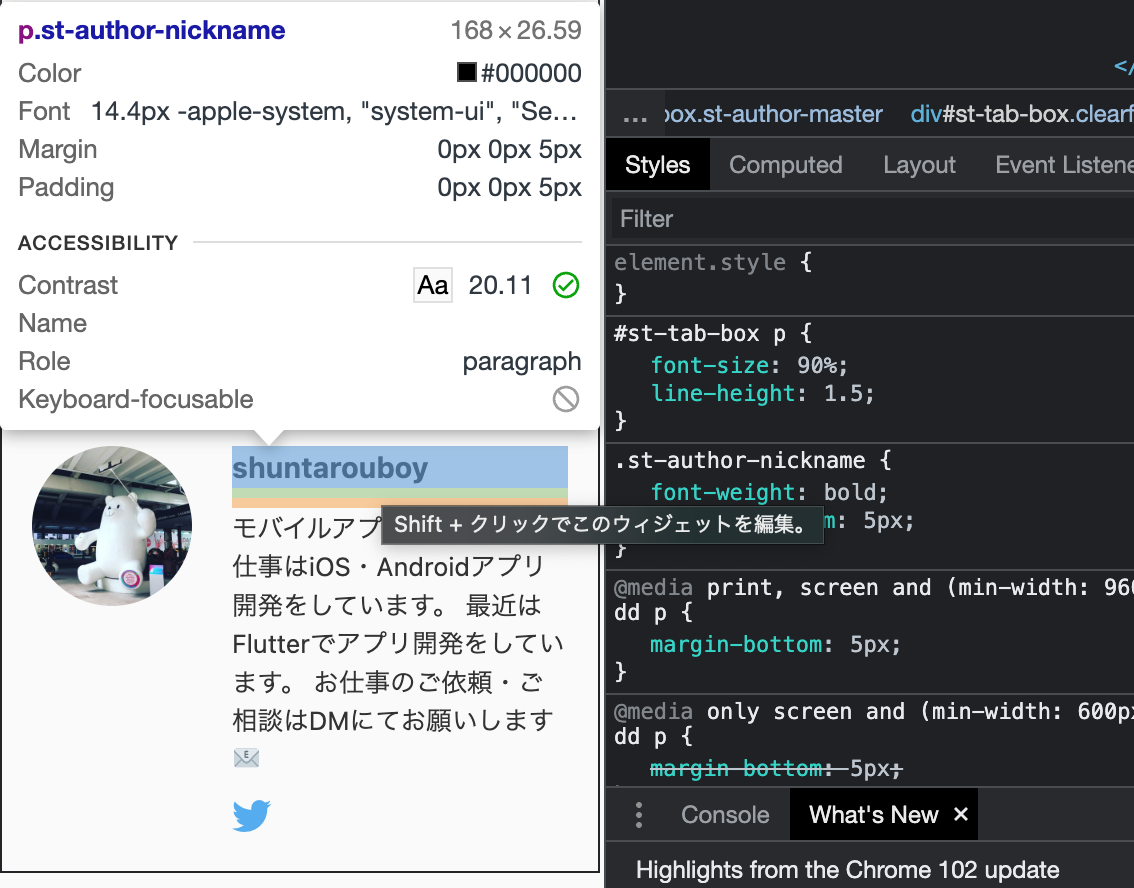
- プロフィール名の箇所をクリックする。
- クラス名が「.st-author-nickname」ということがわかります。


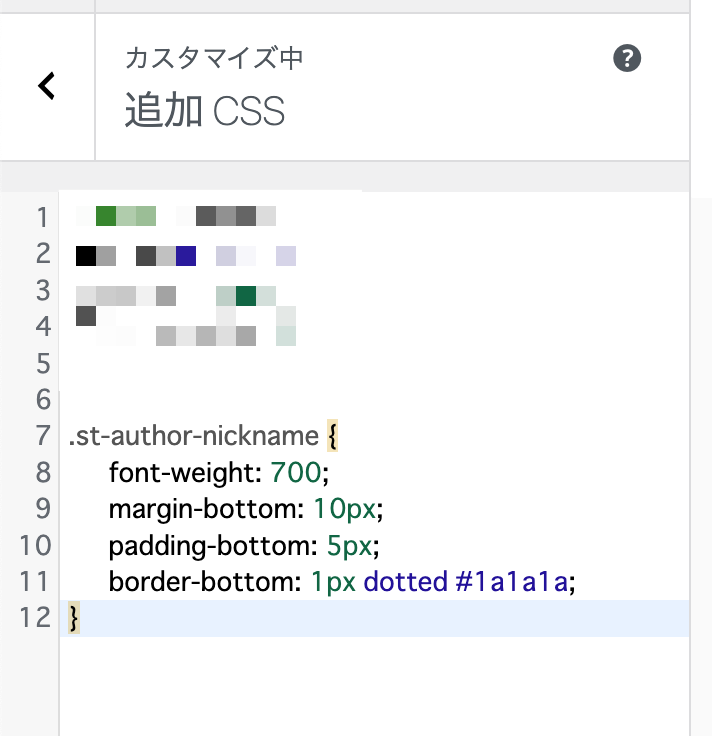
- サイドバーの外観→カスタマイズを選択する。
- 以下のコードを追加する。
.st-author-nickname {
font-weight: 700;
margin-bottom: 10px;
padding-bottom: 5px;
border-bottom: 1px dotted #1a1a1a;
}
これで名前下にボーダーの枠線がついたと思います。

もしかしたらAFFINGERの機能で同じことができるのかもしれませんが、わからなかったのでこのやり方をしています。
他にもやり方がわかるという方がいたらコメントいただけると嬉しいです。