この記事の目次(クリックでジャンプ)
手順
- 外観→カスタマイズ→追加CSSに以下を追加する
/* JET用: モバイルアプリ画面サイズで記事一覧を2列にする */
@media only screen and (max-width: 600px) {
#st-magazine .kanren .st-top-box {
width: 50%;
}
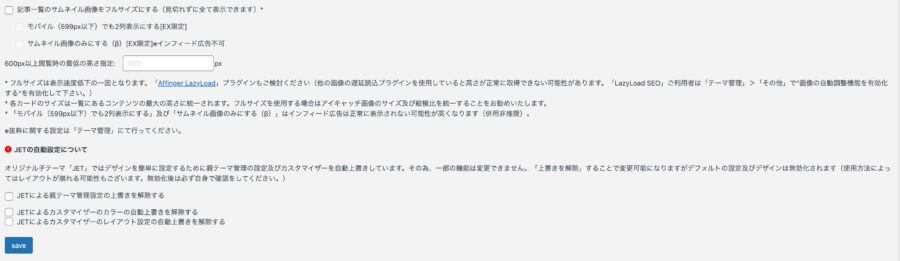
}JETの自動設定をしている状態は以下のような状態です。
※「JETの自動設定について」のチェックボックスに全てチェックが入っていない状態です。

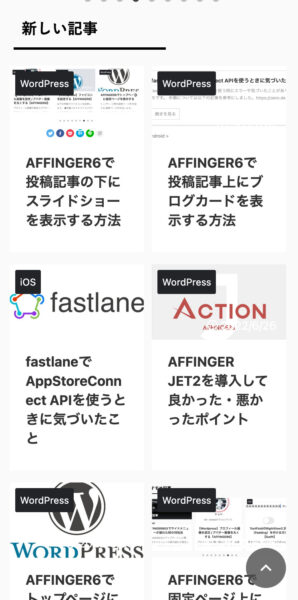
これでスマホでも2列表示になりました。