ヘッダー画像の設定
- サイドバーから外観→カスタマイズ→ヘッダー画像を選択する。
- 現在のヘッダーに「新規画像を追加」を選択する。
- 画像をアップロードする。
お使いのテーマはヘッダーのサイズとして 2200 × 500 ピクセルの画像を使うと最もうまくいきます — 画像をアップロードしてから完璧にフィットするように切り抜くこともできます。
ヘッダー画像の説明にも記載の通り、2200*500前後のサイズを用意すると上手く行きやすいです。
大きい画像だと切り抜き機能などが動作しなかったりとかがありました。
これで表示はできたと思います。
あとはお好みですが、、、
私は以下のように設定しています。
ヘッダメニューをヘッダー画像の下に置く。
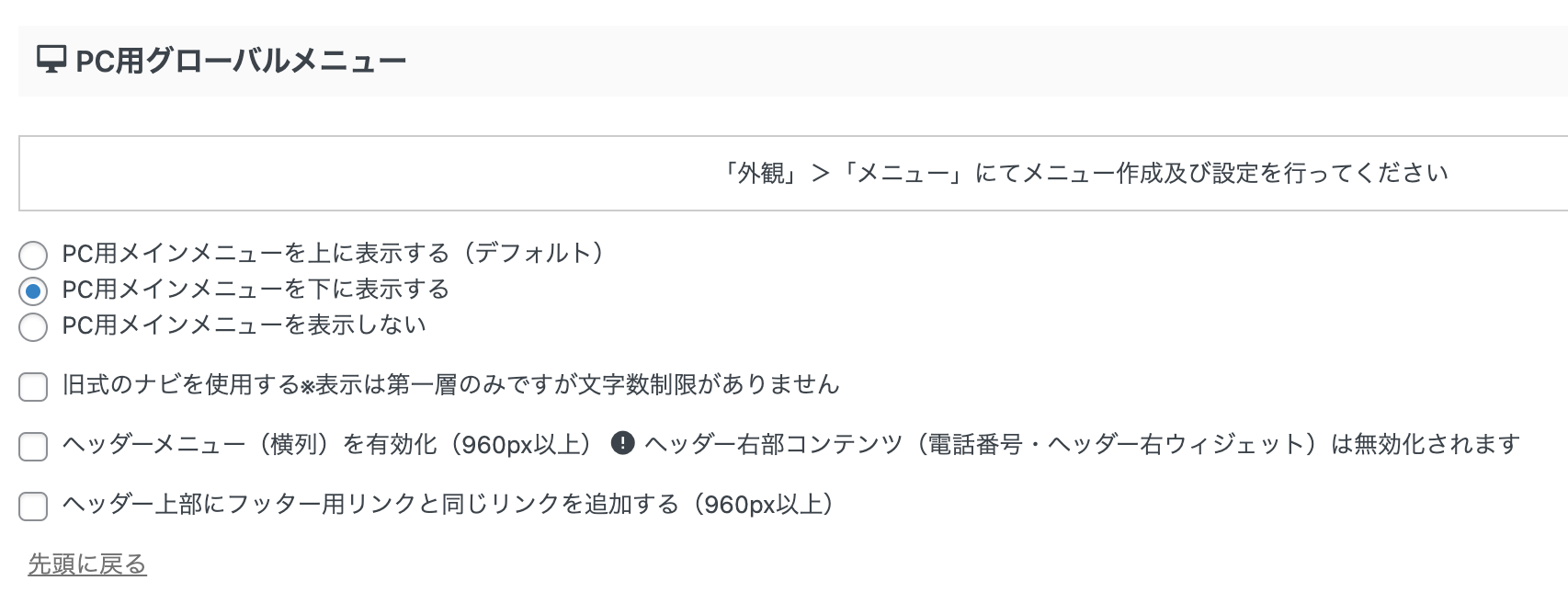
- サイドバーからAFFINGER管理→メニュー→PC用グローバルメニューを選択する。
- 「 PC用メインメニューを下に表示する」にチェックする。
- Saveを選択する。

ヘッダーを下層ページも表示する。
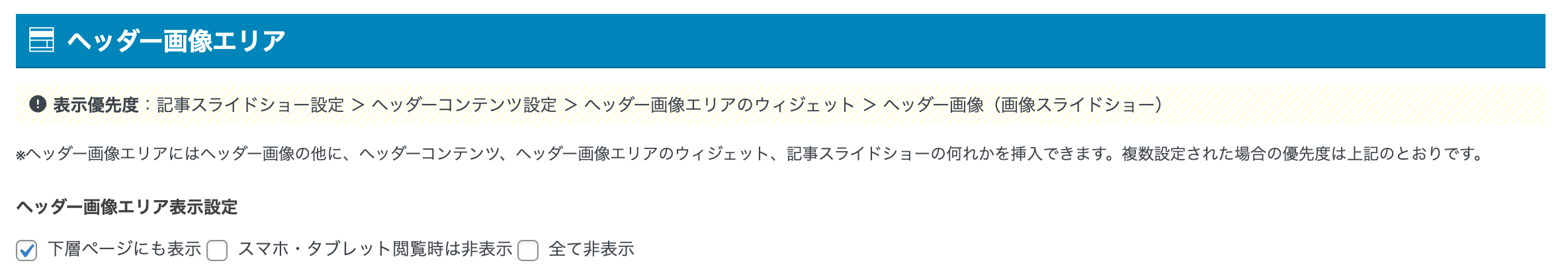
- サイドバーからAFFINGER管理→ヘッダー→ヘッダー画像エリアを選択する。
- ヘッダー画像エリア表示設定から「下層ページも表示」にチェックする。
- Saveを選択する。
これは記事の詳細画面やカテゴリー一覧画面などの下層のページでもヘッダー画像を表示する機能です。
下層ページにもヘッダー画像があった方が連続性があると思ってONにしています。

ヘッダー画像にトップページのリンクを貼る
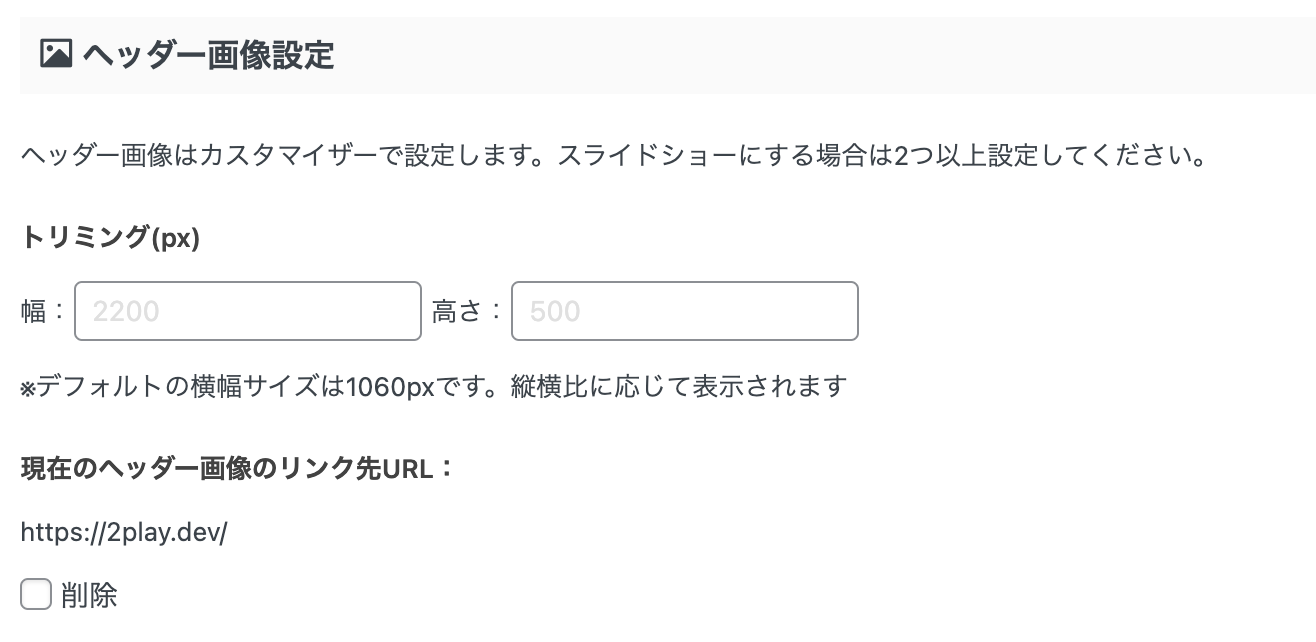
- サイドバーからAFFINGER管理→ヘッダー→ヘッダー画像エリアを選択する。
- ヘッダー画像設定から「現在のヘッダー画像のリンク先URL」にトップページのURLを指定する。
- Saveを選択する。
ヘッダー画像からトップ画面へ遷移するのが自然と思って設定しています。

After