この記事の目次(クリックでジャンプ)
FontAwesomeのアカウントを作成し、Kit`s Codeを取得する。
- FontAwesomeのサイト(https://fontawesome.com/)で、メールアドレスを登録し、メール認証する。
- そのままサイトで手続きを進める。
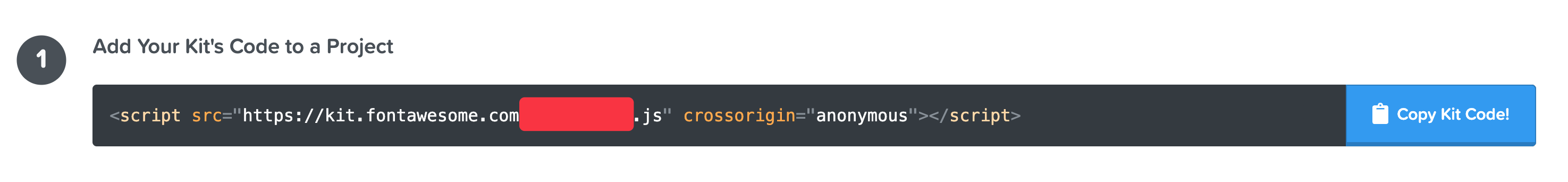
- 「Add Your Kit’s Code to a Project」に書かれているコードをコピーする。

コピーしたコードをAFFINGER管理に貼り付ける。
- サイドバーからAFFINGER管理→その他→コードの出力まで選択する。
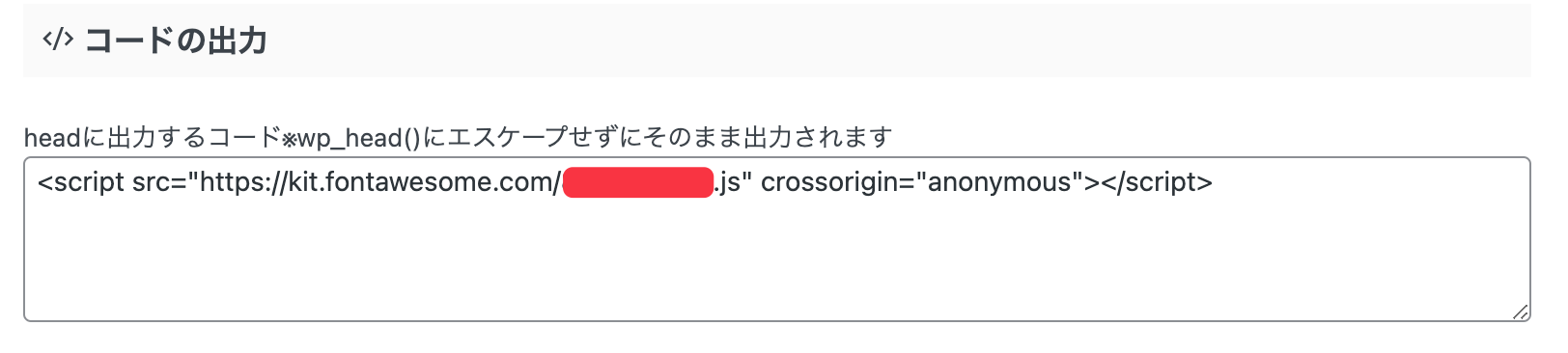
- 「headに出力するコード※wp_head()にエスケープせずにそのまま出力されます」にコピーしたコードをペーストします。
- Saveを選択する。
これで使えるようになりました。

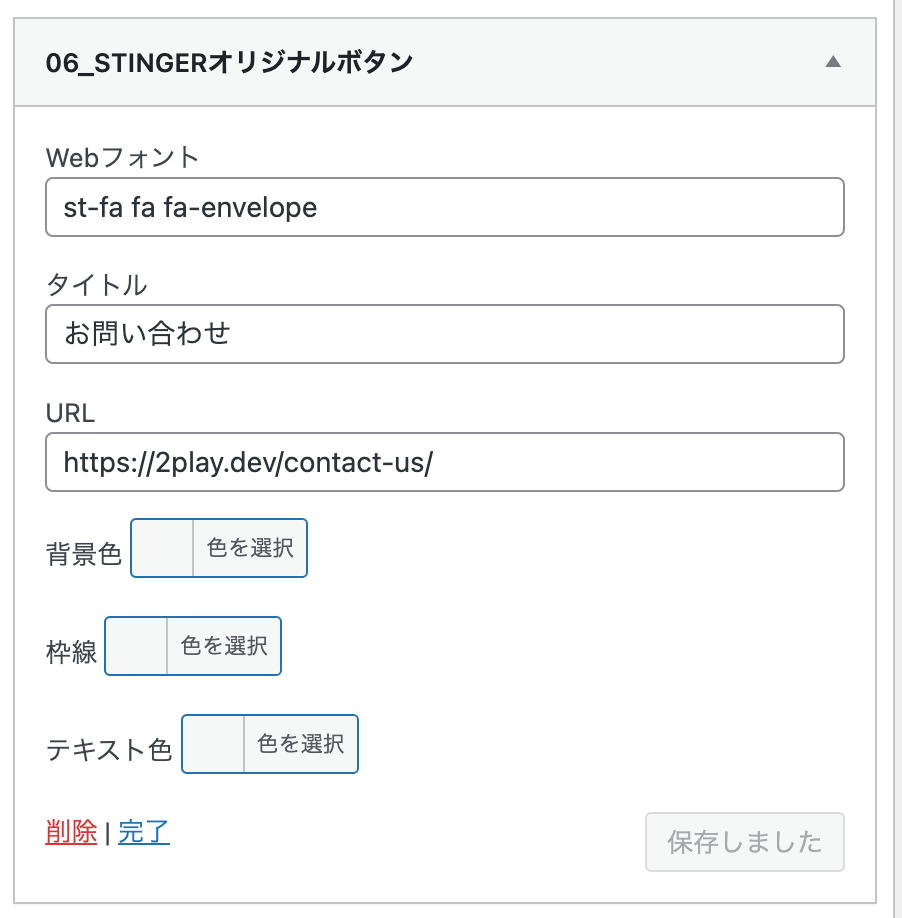
テストしてみる。

以前は使えなかったアイコンが、、

使えるようになりました。
