AFFINGER6EXにアップデートした際に、サイドメニューの表示崩れが発生しました。
※今後のWordPress6やAffinger6のアップデートで直るかもしれませんので、暫定的な対応です。
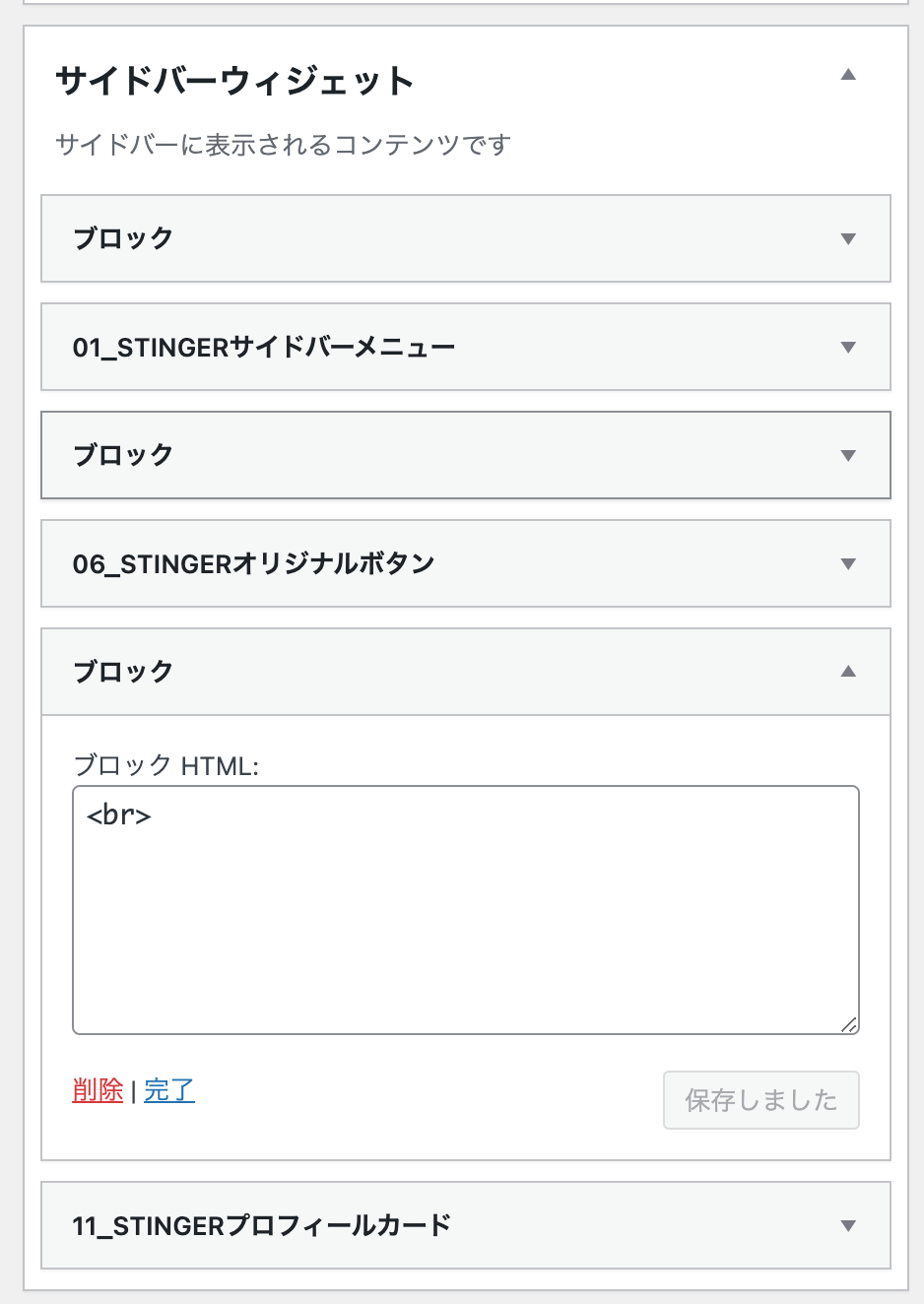
- サイドバーから外観→ウィジェットを選択する。
- 余白がないウィジェットの部分にブロックを追加する。
- ブロック→サイドバーウィジェット→「ウィジェットを追加」を選択する。
- 「ブロックHTML:」 に”<br>”を入れる。

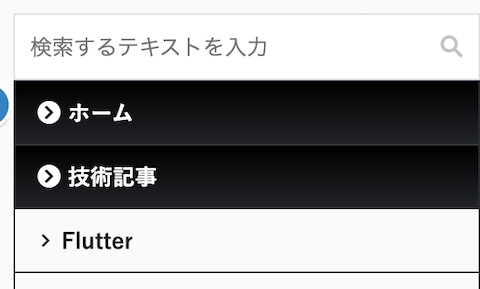
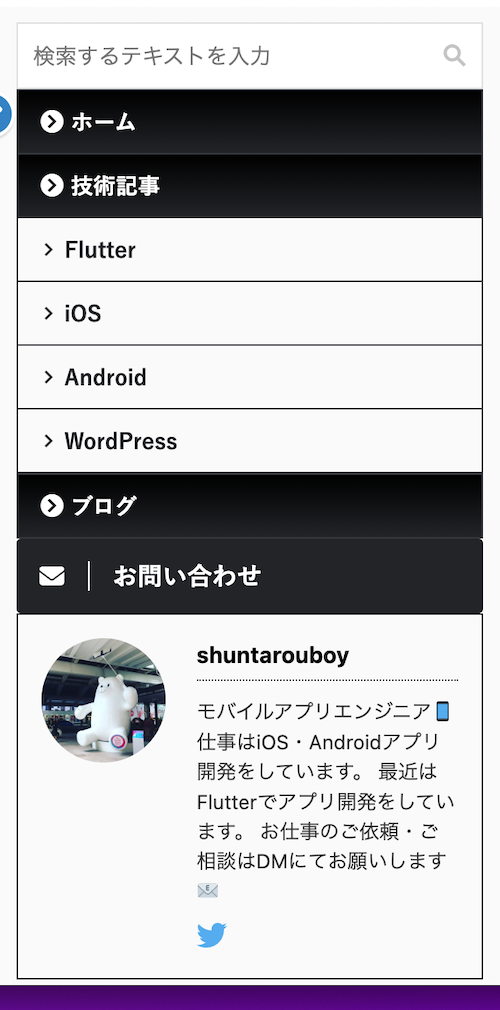
Before

ウィジェット間にPaddingが設定されていない感じがします。
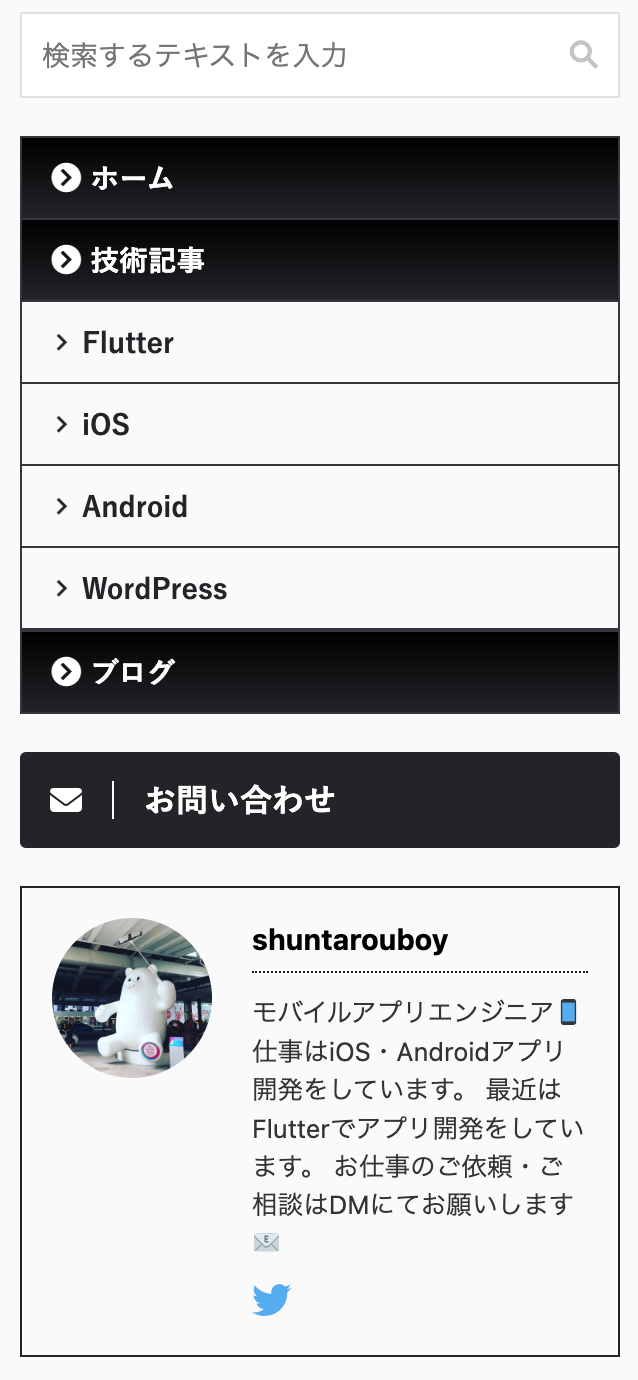
After

余白ができて自然な感じになりました。