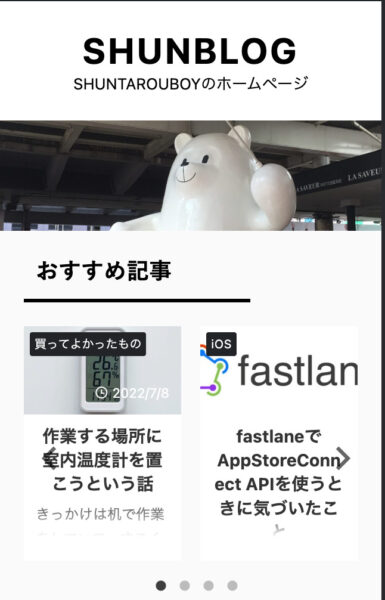
スマホでスライドショーの表示崩れが起きて困っていました。
上記の画像のように列数を2に指定しているのに、列数が4になっていたり、記事のサイズが極端に細かったりと問題がありました。
この記事の目次(クリックでジャンプ)
試したこと
スライドショーの画像サイズの問題かと思って、サムネイル画像の設定やCSS周りを調査して試してみたのですが、これではありませんでした。
// Regenerate Thumbnailsを見て、サムネイル画像のサイズが公式のスライドショーと一致しているかなど。
st_post_slider_1: 640×475 ピクセル (切り取ってサイズにフィット)
st_post_slider_2: 343×254 ピクセル (切り取ってサイズにフィット)
st_post_slider_3: 202×150 ピクセル (切り取ってサイズにフィット)slide_center=”off“にする
記事一覧(スライドショー)のショートコードで、slide_center=”off”をオフにしたら直りました。
Before
[st-postgroup id="1263,1095,1270,1254" rank="" slide="on" slides_to_show="3,3,2" slide_date="" slide_more="" slide_center="on" fullsize_type=""]
After
[st-postgroup id="1263,1095,1270,1254" rank="" slide="on" slides_to_show="3,3,2" slide_date="" slide_more="" slide_center="off" fullsize_type=""]
なぜこの問題が起きたのか
公式のドキュメントには以下のように記載があります。
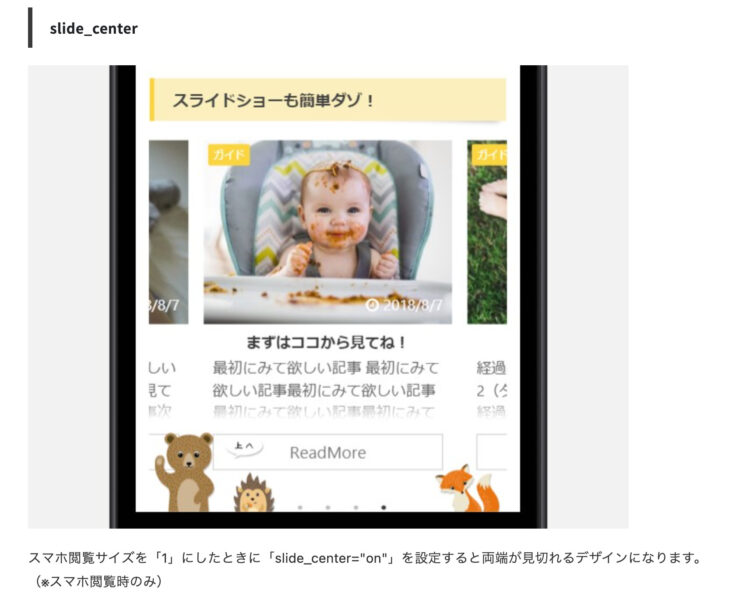
スマホ閲覧サイズを「1」にしたときに「slide_center=”on”」を設定すると両端が見切れるデザインになります。(※スマホ閲覧時のみ)
https://affinger.com/action-manual/カテゴリ一覧スライドショー機能/

つまり、slides_to_show=”3,3,2″で使うと、スマホサイズの場合は2列表示になってしまうため、想定した使われ方をしていなかったから表示崩れが起きたのかと思います。
slide_center=”on”で使う場合
では「slide_center=”on”」を使いたい場合はどのようにするかというと以下のように設定すれば使えるようになります。
- slides_to_show=”3,3,1″にする(スマホサイズは1列にする。)
- slide_center=”on”にする
[st-postgroup id="1263,1095,1270,1254" rank="" slide="on" slides_to_show="3,3,1" slide_date="" slide_more="" slide_center="on" fullsize_type=""]おわりに
結構ハマってたので、解決できてよかったです。