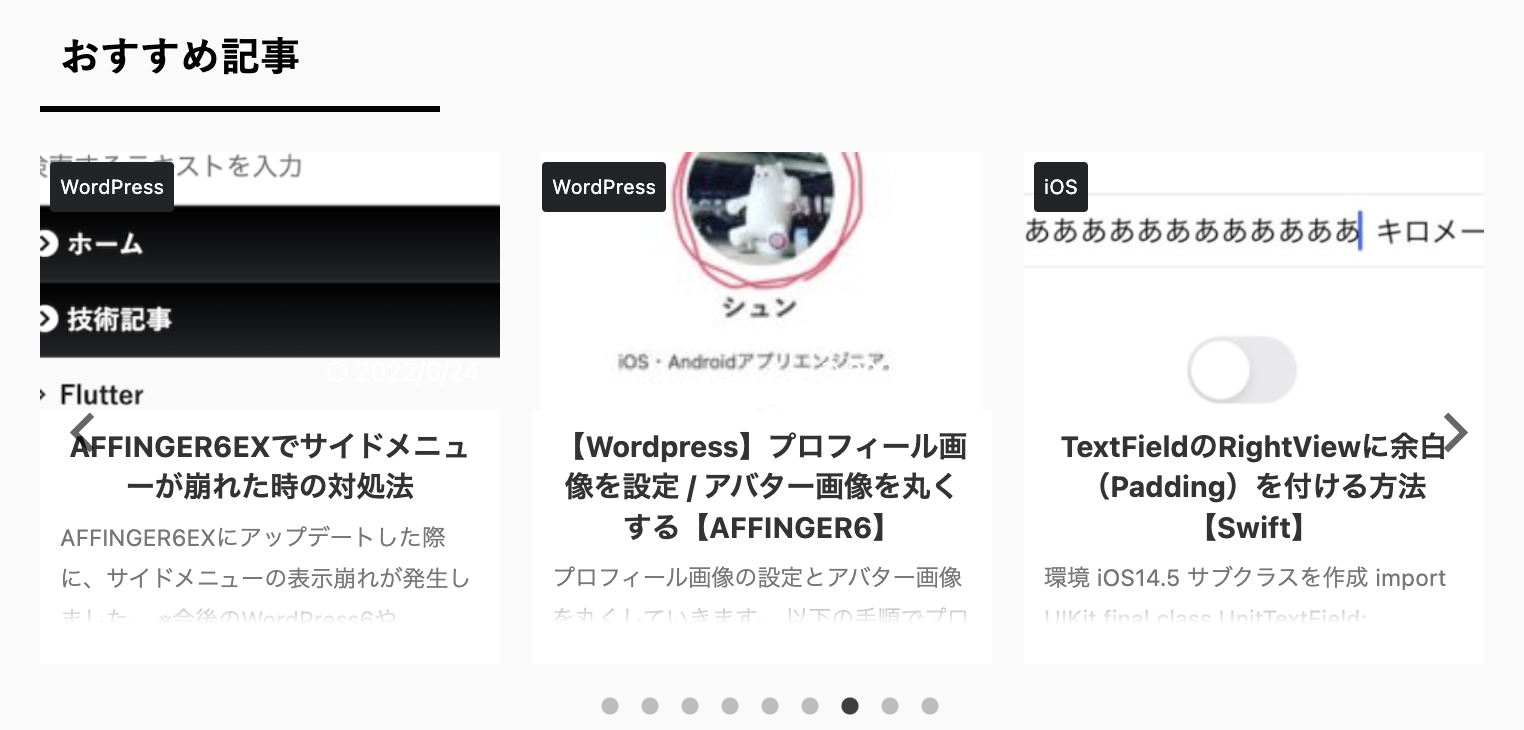
スマホでスライドショーの表示崩れが起きて困っていました。上記の画像のように列数を2に指定しているのに、列数が4になっていたり、記事のサイズが極端に細かったりと問題がありました。 この記事の目次(クリックでジャンプ) 試したこと スライドショーの画像サ…
コメントするカテゴリー: 技術記事
この記事の目次(クリックでジャンプ) 手順 外観→カスタマイズ→追加CSSに以下を追加する JETの自動設定をしている状態は以下のような状態です。※「JETの自動設定について」のチェックボックスに全てチェックが入っていない状態です。 これでスマホでも…
コメントするこの記事の目次(クリックでジャンプ) 環境 子テーマ: AFFINGER JET-Child2 手順 サイドバーの外観→テーマファイルエディター→テーマを「AFFINGER JET-Child2」にして選択する。 「テーマのための関数(functio…
コメントするウィジェットにカスタムHTMLを追加する 外観→ウィジェット→「投稿記事の下に一括表示」→「00_STINGERカスタムHTML」を追加する。 「00_STINGERカスタムHTML」にスライドショーのショートコードを入力する。 これで投稿記事の下に…
コメントするこの記事の目次(クリックでジャンプ) 全ての投稿記事上にブログカードを設置する サイドバーから外観→ウィジェットを選択する。 「投稿記事の上に一括表示」に「00_STINGERカスタムHTML」を追加する。 テキストエリアに追加したいカードを入れる。…
コメントするfastlaneでAppStoreConnect APIを使う時にエラーや気づいたことがありましたのでそのメモです。 手順については以下の記事を参考にしました。https://zenn.dev/moga/articles/752b5f5a8fc001…
コメントするAFFINGER JET2はAFFINGER6の子テーマです。 JET2を簡単に言うと ・記事一覧をカード型にする・インフィード広告を表示する といったことができるようになるものです。 インフィード広告とは、あらかさまに広告らしい広告ではなくSNSの…
コメントするこの記事の目次(クリックでジャンプ) トップページ用の固定ページを作成する 固定ページを作成します。(タイトルは「トップページ」とかがわかりやすいかと思います。) トップページに表示したい内容を書きます。 公開をします。 私は以下のように設定してます…
コメントするスライドショーでランダムに各記事を表示させる 固定ページでブロックからクラシックエディターを表示する。 タグ→記事一覧/カード→カテゴリ一覧(スライドショー)を選択する。 catに”0”(カテゴリー指定なし)、ordeybyに”rand”(ランダム)…
コメントする固定ページを使って2列にする方法など色々あるようなのですが、 IDを指定しての固定記事やカテゴリーだったりとどれも最新記事を2列にする方法とはちょっと違って悩んでました。 ただ調べてみるとこの機能はAFFINGER6にはないのですが、AFFINGER…
コメントする