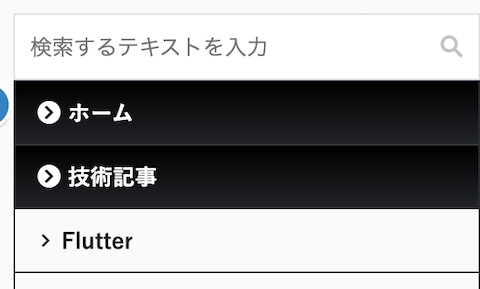
ウィジェットに追加する サイドバーから外観→ウィジェットを選択する。 「検索」をサイドバートップ→ウィジェットに追加する。 カスタマイズする サイドバーから外観→カスタマイズを選択する。 オプション(その他)→検索フォームを選択する。 これでplac…
コメントするカテゴリー: 技術記事
抜粋設定 サイドバーからAFFINGER管理→全体設定→抜粋設定を選択する。 「PC閲覧時も記事一覧(トップ・アーカイブ・関連記事)の抜粋を非表示にする」にチェックする。 Saveする。 これで記事の抜粋が非表示になりました。
コメントするAFFINGER6EXにアップデートした際に、サイドメニューの表示崩れが発生しました。 ※今後のWordPress6やAffinger6のアップデートで直るかもしれませんので、暫定的な対応です。 サイドバーから外観→ウィジェットを選択する。 余白がな…
コメントするこの記事の目次(クリックでジャンプ) FontAwesomeのアカウントを作成し、Kit`s Codeを取得する。 FontAwesomeのサイト(https://fontawesome.com/)で、メールアドレスを登録し、メール認証する。 そのま…
コメントするヘッダー画像の設定 サイドバーから外観→カスタマイズ→ヘッダー画像を選択する。 現在のヘッダーに「新規画像を追加」を選択する。 画像をアップロードする。 お使いのテーマはヘッダーのサイズとして 2200 × 500 ピクセルの画…
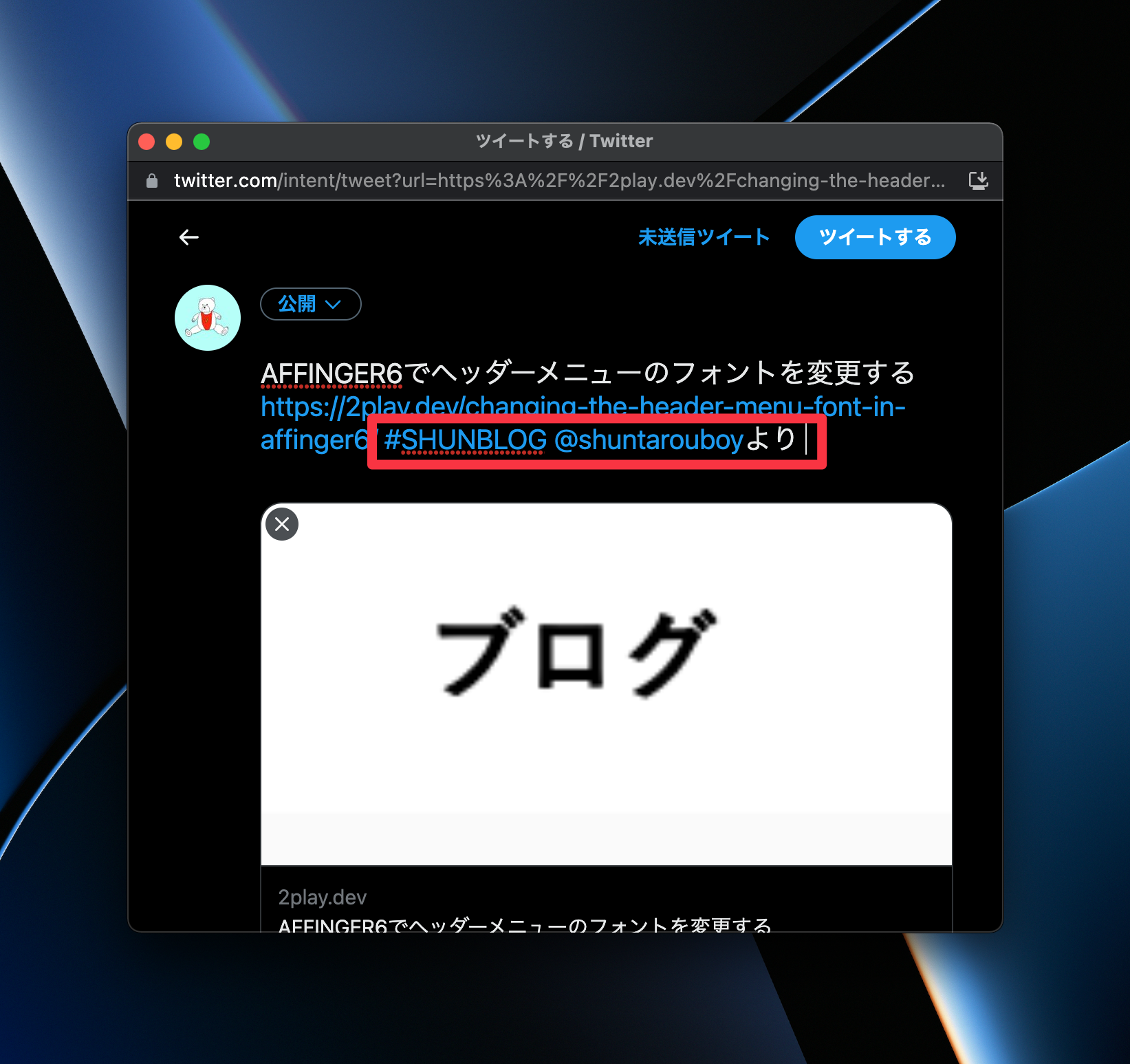
コメントするデフォルトでは記事タイトルとURLしか表示されていないので、自分のアカウントとハッシュタグが表示されるようにします。 Twitter設定をする。 サイドバーからAFFINGER管理→SNS/OGP→Twitter設定を選択する。 「現在のTwitte…
コメントするJINの時でも起きましたが、AFFINGERでもまたシンタックスハイライトが効かない問題が発生しました。 この記事の目次(クリックでジャンプ) 原因 JINからAFFINGERにテーマを移行したので、独自prism.jsが”affinger-chil…
コメントするフォントを変更する サイドバーからAFFINGER管理→全体設定⇨フォントの種類を選択する。 「記事タイトル・見出し(h2~3)・ウィジェットボタンなど」で使用するフォントを選択する。(デフォルトでは選択しないになっていると思います。) 「追加の反映…
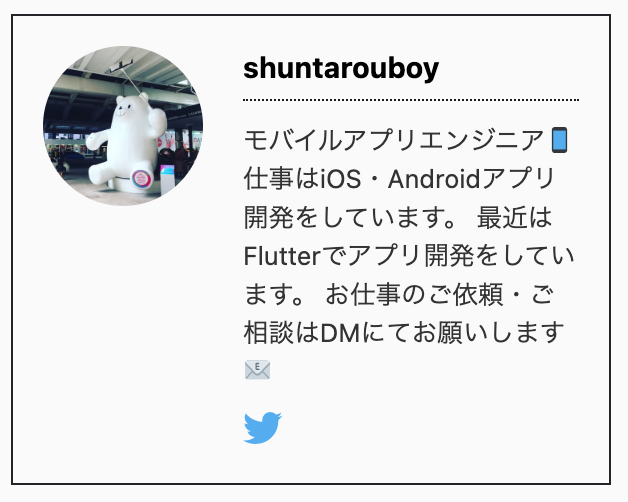
コメントする検証ツールでプロフィール名のCSSのclassを探す F12を押して検証ツールを開く。 カーソルアイコンを押す。 プロフィール名の箇所をクリックする。 クラス名が「.st-author-nickname」ということがわかります。 追加CSSで「.st…
コメントする※AFFINGERの親テーマを編集するので、あらかじめバックアップを取ったり、itiran-date-tag.phpのコード部分(後述します)をコピーしてテキストファイルに保存などすることを推奨します。また親テーマ(AFFINGER)のアップデートに…
コメントする